v0.1.0
<rz-sysinfo
network_info="y"
sys_info="y"
browser_info="y"
>
</rz-sysinfo>
| Parameter | Type | Description |
|---|---|---|
network_info |
string |
"y" or "n" |
sys_info |
string |
"y" or "n" |
browser_info |
string |
"y" or "n" |
used folder structure
.
├── assets
│ ├── css
│ │ └── index.css
│ ├── img
│ │ ├── Screenshot
│ └── js
│ └── rz-sysinfo.js
├── favicon.ico
└── index.html
<!DOCTYPE html>
<html lang="en" data-theme="light">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="author" content="ZHENG Robert" />
<title>Web Component</title>
<meta name="description" content="Web Component for some sys info" />
<meta name="version" content="v0.1.0" />
<meta name="author" content="ZHENG Robert" />
<meta name="date" content="2016-01-02T01:30:00+01:00" />
<link rel="alternate icon" href="/assets/favicon.ico" />
<link rel="shortcut icon" href="/assets/favicon.ico" type="image/x-icon" />
<link
href="./assets/css/index.css"
rel="stylesheet"
type="text/css"
preload
/>
</head>
<body id="body">
<main id="body">
<h1>Web Component » rz-sysinfo «</h1>
<article>
<h2>A Web Component to provide some Sysinfo</h2>
<p class="brief">provides some sys info as JSON data</p>
<section>
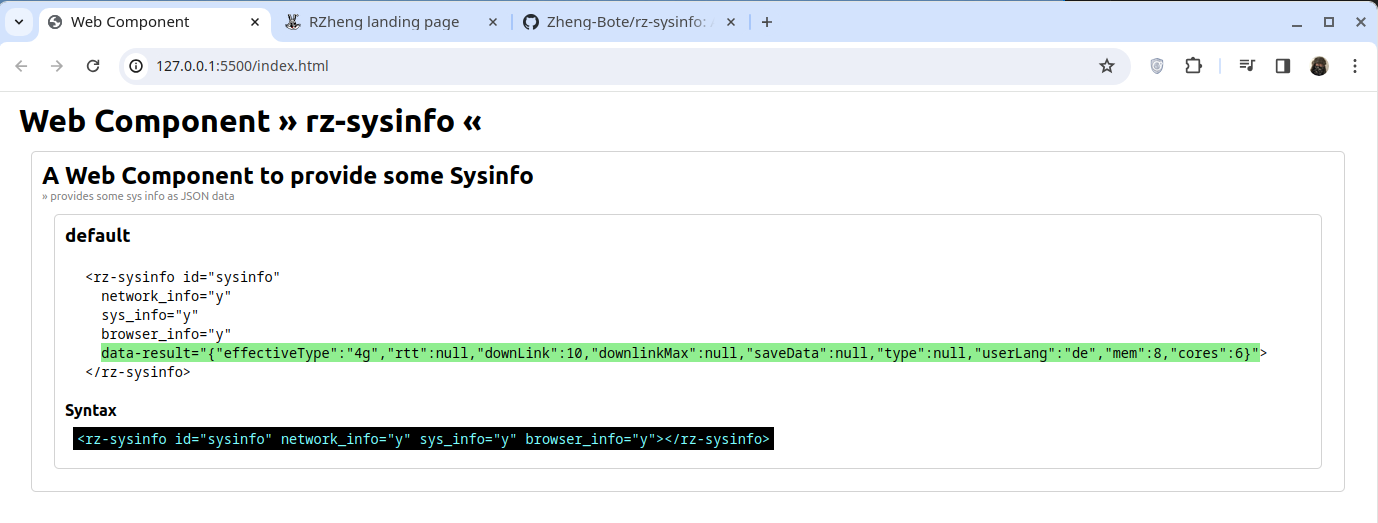
<h3>default</h3>
<pre>
<rz-sysinfo id="sysinfo"
network_info="y"
sys_info="y"
browser_info="y"
data-result="{"effectiveType":"4g","rtt":null,"downLink":10,"downlinkMax":null,"saveData":null,"type":null,"userLang":"de","mem":8,"cores":6}">
</rz-sysinfo>
</pre>
<h4>Syntax</h4>
<p>
<pre class="code"><rz-sysinfo id="sysinfo" network_info="y" sys_info="y" browser_info="y"></rz-sysinfo></pre>
</p>
</section>
</article>
</main>
<rz-sysinfo id="sysinfo" network_info="y" sys_info="y" browser_info="y"></rz-sysinfo>
<script src="./assets/js/rz-sysinfo.js" defer></script>
</body>
</html>This web component is used by the following web sites:
- hase-zheng.net: Micro-Frontends and Microservices
- Robert Zheng Landing Page
- Points of Interest: Geo-Coordinates and Photos of POI's
- ZHENG Bote: private travel photos
- DigiDocuDev: web-based documentation management
🖖