Builder project for NgPiaoLiangHanzi
Angular module to format Hanzi and Pinyin as coherent blocks.
- Install via npm
npm install ng-piao-liang-hanzi- Import 'NgPiaoLiangHanziModule'
import { NgPiaoLiangHanziModule } from 'ng-piao-liang-hanzi';
@NgModule({
imports: [NgPiaoLiangHanziModule]
})
export class AppModule { }- Use 'ng-piao-liang-hanzi' to display your Chinese characters and pinyin:
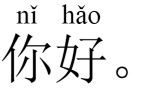
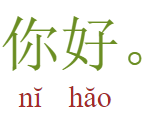
<ng-piao-liang-hanzi [chineseCharacters]="'你好。'"></ng-piao-liang-hanzi>Pinyin is generated automatically by default:
<ng-piao-liang-hanzi [chineseCharacters]="'Hello, 我是 Alexander。'"></ng-piao-liang-hanzi>Custom text can override the pinyin:
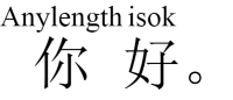
<ng-piao-liang-hanzi [chineseCharacters]="'你好。'" [pinyin]="'Anylength isok'"></ng-piao-liang-hanzi>By default the automatic pinyin will generate with tone symbols. To generate with pinyin numbering format, set [pinyinWithNumber]="true":
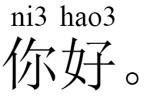
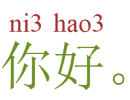
<ng-piao-liang-hanzi [chineseCharacters]="'你好。'" [pinyinWithNumber]="true"></ng-piao-liang-hanzi>To enable pinyin with numbering format globally in your project, use the global flag ENABLE_PINYIN_NUMBER_FORMAT:
import { NgPiaoLiangHanziModule } from 'ng-piao-liang-hanzi';
@NgModule({
imports: [NgPiaoLiangHanziModule],
providers: [{provide: 'ENABLE_PINYIN_NUMBER_FORMAT', useValue: true}]
})
export class AppModule { }[pinyinWithNumber]="true" is then no longer needed. It is also possible to disable the number format in specific
cases by setting [pinyinWithNumber]="false".
The pinyin is divided by single spaces. If the pinyin should not be entered for a character, just perform an extra space:
<ng-piao-liang-hanzi [chineseCharacters]="'这是你的书。'" [pinyin]="'a b'"></ng-piao-liang-hanzi>For clarity purposes, you can also use _ as a placeholder for empty pinyin:
<ng-piao-liang-hanzi [chineseCharacters]="'这是你的书。'" [pinyin]="'a _ _ b'"></ng-piao-liang-hanzi>Non-Chinese characters are skipped for pinyin by default, including alphabetical characters. To enable alphabetical characters,
set [includeAlphabet]="true":
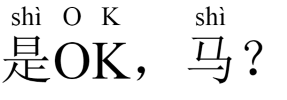
<ng-piao-liang-hanzi [chineseCharacters]="'是OK,马?'" [pinyin]="'shì O K shì'" [includeAlphabet]="true"></ng-piao-liang-hanzi>The alphabet can be enabled for pinyin globally with the ENABLE_ALPHABET flag:
import { NgPiaoLiangHanziModule } from 'ng-piao-liang-hanzi';
@NgModule({
imports: [NgPiaoLiangHanziModule],
providers: [{provide: 'ENABLE_ALPHABET', useValue: true}]
})
export class AppModule { }[includeAlphabet]="true" is then no longer needed. It is also possible to disable the alphabet in specific
cases by setting [includeAlphabet]="false".
Pinyin are displayed on top of the hanzi characters by default. To display them on the bottom,
set [bottomPinyin]="true":
<ng-piao-liang-hanzi [chineseCharacters]="'你好。'" [pinyin]="'nĭ hăo'" [bottomPinyin]="true"></ng-piao-liang-hanzi>This feature can be enabled globally with the ENABLE_BOTTOM_PINYIN flag:
import { NgPiaoLiangHanziModule } from 'ng-piao-liang-hanzi';
@NgModule({
imports: [NgPiaoLiangHanziModule],
providers: [{provide: 'ENABLE_BOTTOM_PINYIN', useValue: true}]
})
export class AppModule { }It is still possible to override the global flag locally with [bottomPinyin]="false".
The Chinese characters and pinyin can have custom css styling with classes
ng-piao-liang-hanzi-char and ng-piao-liang-hanzi-pinyin respectively:
.ng-piao-liang-hanzi-char {
color: olivedrab
}
.ng-piao-liang-hanzi-pinyin {
color: brown
}For example: https://github.com/AlexanderTang/PiaoLiangHanzi/blob/master/src/styles.scss