Android File Picker🛩️
Well, it doesn't have a name like Rocky, Cosmos or Fish. Android File Picker, like its name, is a local file selector framework. Some of his characteristics are described below:
- Launcher in Activity or Fragment
- Start with a single line of code
- Browse and select all files in local storage
- Custom Root path to start
- Built-in default file type and file discriminator
- Or you can implement the file type yourself
- Built in Single Choice mode and Multiple Choice mode.
- Custom list filter
- Just want to show pictures(Or videos, audio...)? No problem!
- Of course, you can just display the folder
- Custom item click event: only need to implement the listener
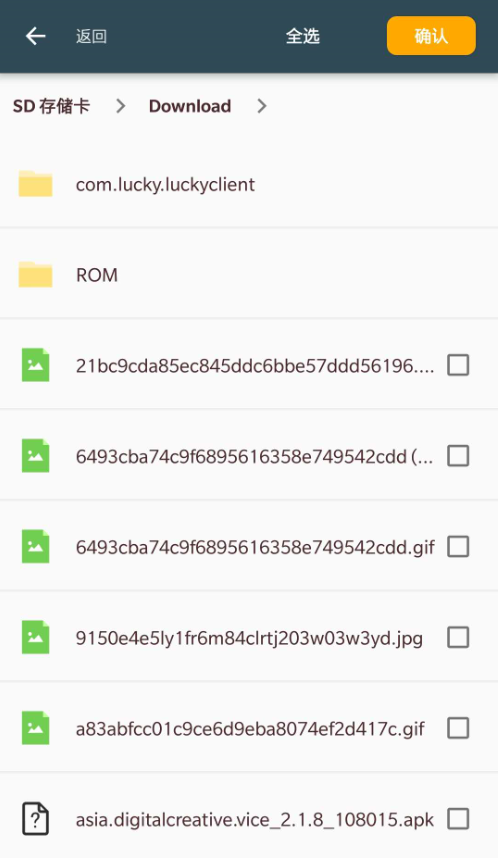
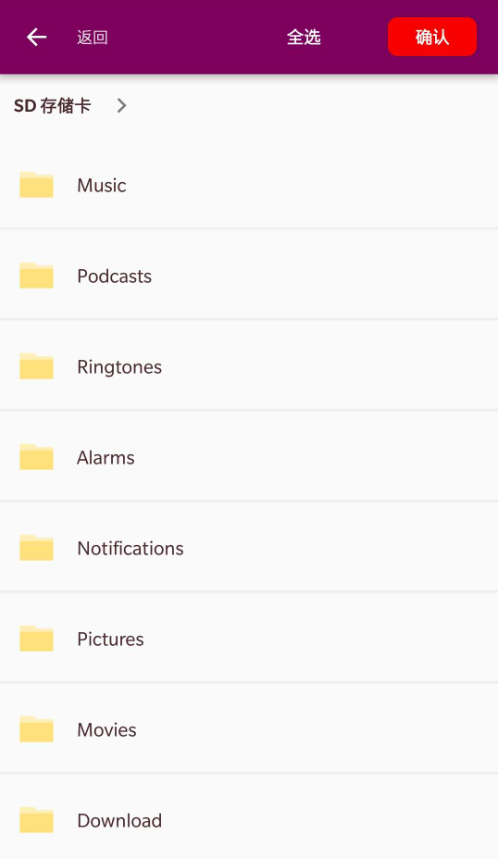
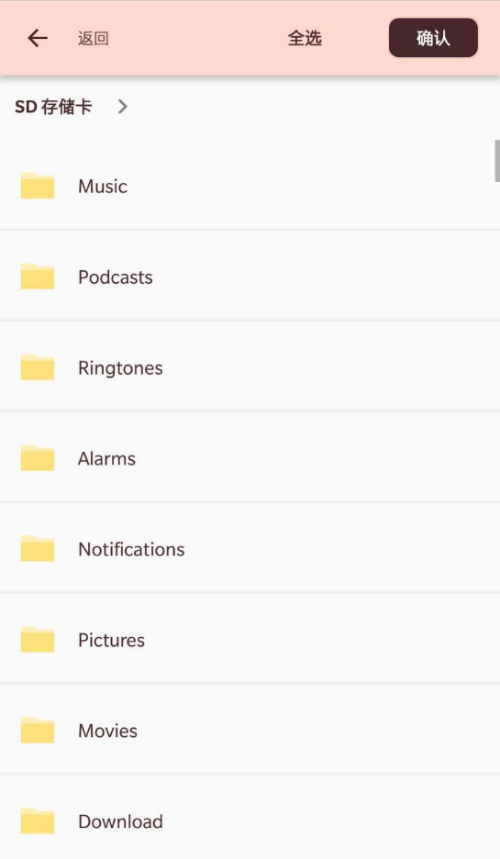
- Apply different themes, including four built-in themes and custom themes
- More to find out yourself
| Rail Style(default) | Reply Style | Crane Style | Shrine Style |
|---|---|---|---|
 |
 |
 |
 |
Compatibility
It depends on your targetAPI:
targetAPI <= 28, you are fine ;)targetAPI == 29, please enablerequestLegacyExternalStoragefeature for your project :DtargetAPI >= 30, don't use this lib. We don't support scope storage for now :(- Unless Google release new external permission or other new feature, we would not consider support scope storage. (or says: "I can't do this")
- Or, ofcouse, you are welcome for give us some ideas. Just create a new issues.
Download
Gradle:
In your project build.gradle:
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}In your module build.gradle:
dependencies {
implementation 'me.rosuh:AndroidFilePicker:$latest_version'
}This lib now support AndroidX, check the version below.
Check out releases page to see more versions.
Usage 📑
Permission
The library requires two permissions:
android.permission.READ_EXTERNAL_STORAGEandroid.permission.WRITE_EXTERNAL_STORAGE
If you do not have permission to apply, this framework will check and apply at startup.
Launch 🚀 (Kotlin)
FilePickerManager
.from(this@SampleActivity)
.forResult(FilePickerManager.REQUEST_CODE)Now that you have taken off
You only need to add .INSTANCE to use it:
FilePickerManager.INSTANCE
.from(this)
.forResult(FilePickerManager.REQUEST_CODE);Receive Result
In onActivityResult() callback of the starting Activity or Fragment:
override fun onActivityResult(requestCode: Int, resultCode: Int, data: Intent?) {
when (requestCode) {
FilePickerManager.instance.REQUEST_CODE -> {
if (resultCode == Activity.RESULT_OK) {
val list = FilePickerManager.instance.obtainData()
// do your work
} else {
Toast.makeText(this@SampleActivity, "You didn't choose anything~", Toast.LENGTH_SHORT).show()
}
}
}
}The result is a path list of the selected file (ArrayList<String>()).
proguard-rules(For pre v0.5.1)
-keepnames class kotlinx.coroutines.internal.MainDispatcherFactory {}
-keepnames class kotlinx.coroutines.CoroutineExceptionHandler {}
-keepnames class kotlinx.coroutines.android.AndroidExceptionPreHandler {}
-keepnames class kotlinx.coroutines.android.AndroidDispatcherFactory {}
-keepclassmembernames class kotlinx.** {
volatile <fields>;
}
Starting with 0.5.2, we removed the coroutine library and implemented it using native threads, so there is no need to add proguard-rules.

