减少摸鱼的时间和频率的Chrome插件:在上班/学习期间很容易下意识的打开摸鱼网站,插件帮助我们减少摸鱼的时间和频率,提高我们上班和学习的效率,节省时间用于学习提升自己或者享受生活。
如果觉得这个插件还不错,对你有所帮助的话,就点个Star⭐️吧~
就我个人而言,真的很有用,很有效果。帮我抵制了摸鱼网站的诱惑,减少了摸鱼的时间与频率,为我节省了很多时间。
匹配摸鱼网站有弹窗提醒,关闭摸鱼检测又有倒计时和摸鱼时长统计。
在摸鱼的时候知道自己摸鱼,休息好之后,就又可以投入学习和工作了。
而不是下意识的打开网页浏览摸鱼网站,因为奶头乐比较爽,然后一看就是好几个小时过去了,事后又会觉得内疚与空虚。
自制力差的同学可以用工具来对抗诱惑,摸鱼的快乐很容易让人沉迷。
从而导致工作和学习的效率并不高。
插件使用时间久了,自然而然也会降低自己摸鱼的频率和时间的。
摸鱼少了,工作和学习的效率就高了。
节省下来的时间,可以用于学习提升自己或者享受生活(早点下班,去阅读,去健身,去吃喝玩乐,做任何自己喜欢的事情)。
-
比如需求截止时间要到了,希望自己减少点摸鱼。
-
比如某段时间比较忙,希望自己减少点摸鱼。
-
比如要忙着毕设、期末考试等,希望自己减少点摸鱼
这类同学不多说了,懂得都懂。😂
打开网页后,插件会自动匹配自己配置的摸鱼网站。
成功匹配后,弹出提示信息,提示用户关闭摸鱼网站。
如果觉得疲惫了,也可以选择休息一下。
当你关闭摸鱼网站检测时,会在摸鱼网站的右侧有一个倒计时提醒以及摸鱼时间统计。
如果不需要,这项配置可以在插件的管理面板的设置中关闭的。
插件会统计近一百天的摸鱼数据,超过一百天则会被删掉。
每天会根据摸鱼耗时进行排序,会统计摸鱼休息时间的点击情况。
如果提前关闭摸鱼,会返回剩余的摸鱼时间
点击插件图标,打开插件管理模板,对插件进行配置。
现在查看Github仓库代码,可以直接把github.com/仓库地址改成github.dev/仓库地址(官方)和github1s.com/地址,这两种形式来使用在线版的VSCode来查看。
-
在github1s这个插件看到这个小功能,因为确实蛮实用的,也不想再装插件了,想着把它也集成到本插件中
-
插件直接把按钮显示在仓库名旁边,这样在
wiki、actions、issues、Pull Request等页面也可以使用 -
支持
github.dev(默认)以及github1s,可以去(插件管理面板 => 设置)更改
PS:我以前都是用Octotree文件树来查看代码的,现在感觉可以把这个插件删掉了 哈哈,还是直接用在线VSCode比较香
如果觉得插件还不错,对你有所帮助的话,就请我喝杯水吧~
十块八块不嫌多,三块五块也是爱 😘
- 它是用于一键生成文件头部注释并自动更新最后编辑人和编辑时间、函数注释自动生成和参数提取。
- 插件支持所有主流语言,功能强大,配置灵活方便,文档齐全,食用简单!
- 插件从2018年5月维护至今, 3K+ Star,关闭issue 300+
- 目前拥有250K+的用户,VSCode图表统计日安装用户100多-400多人,帮助用户养成良好的编码习惯,规范整个团队风格。
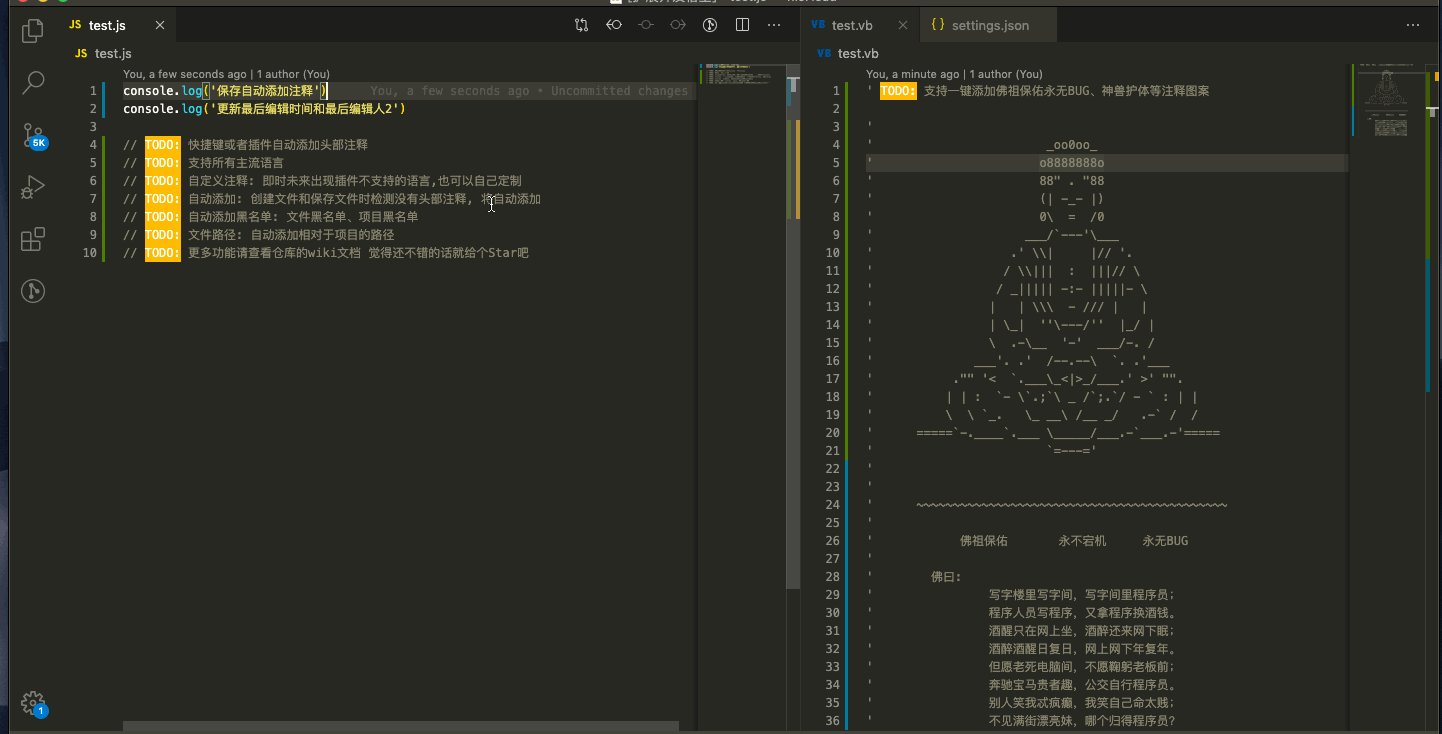
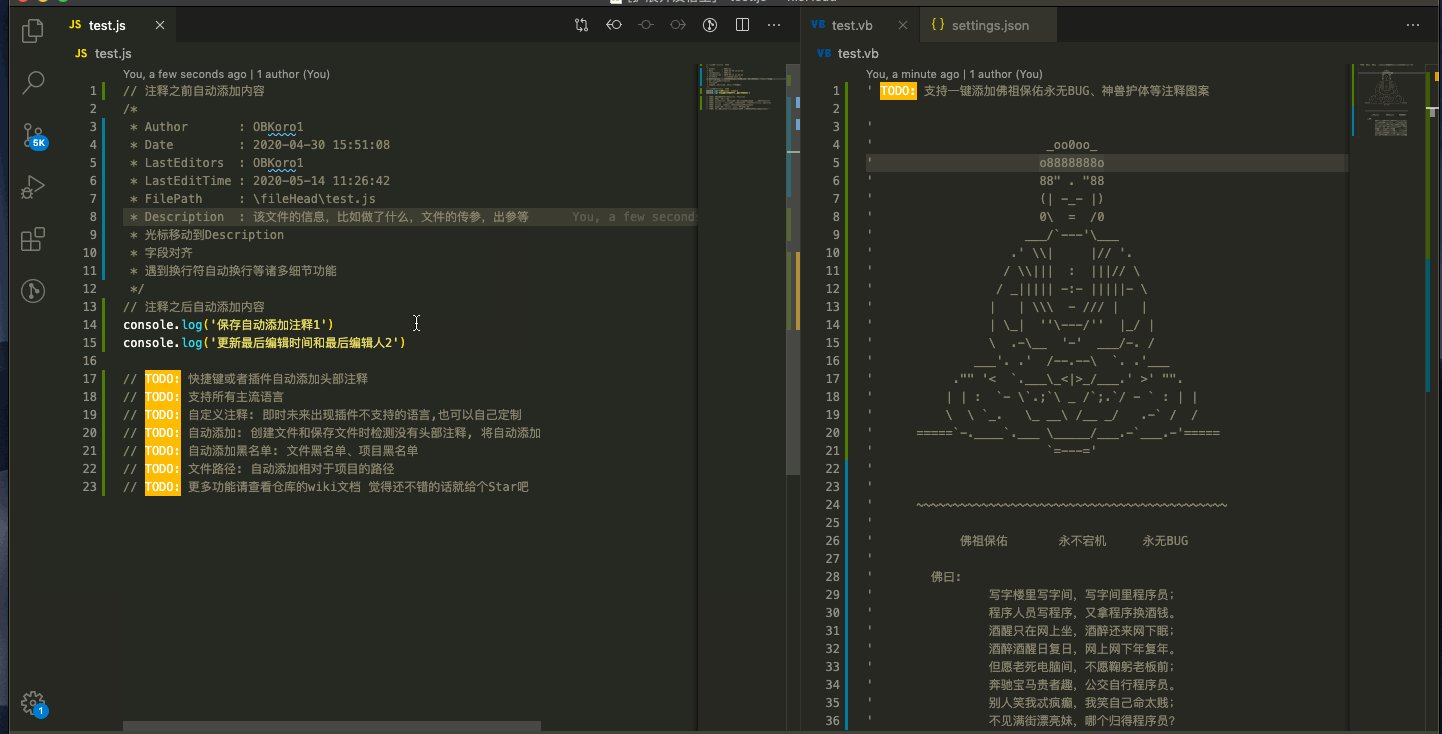
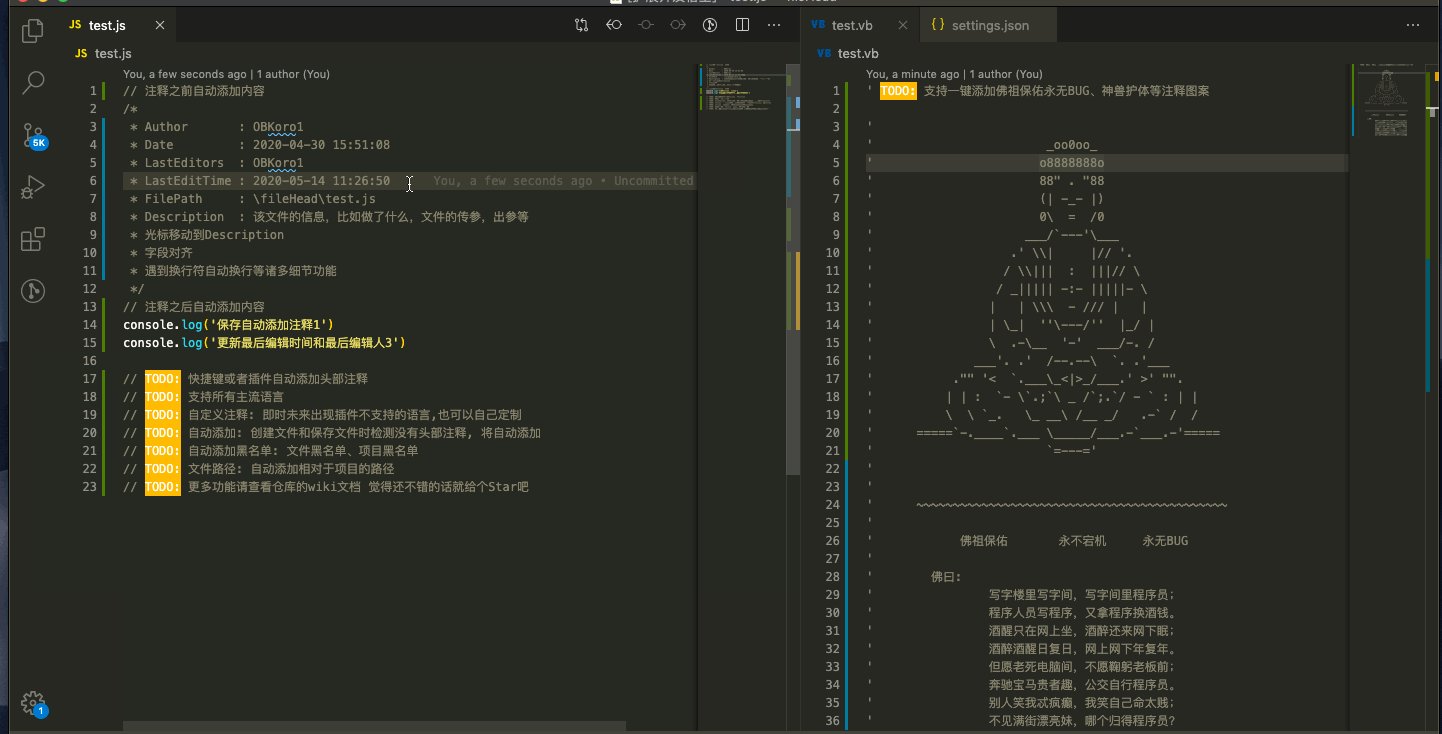
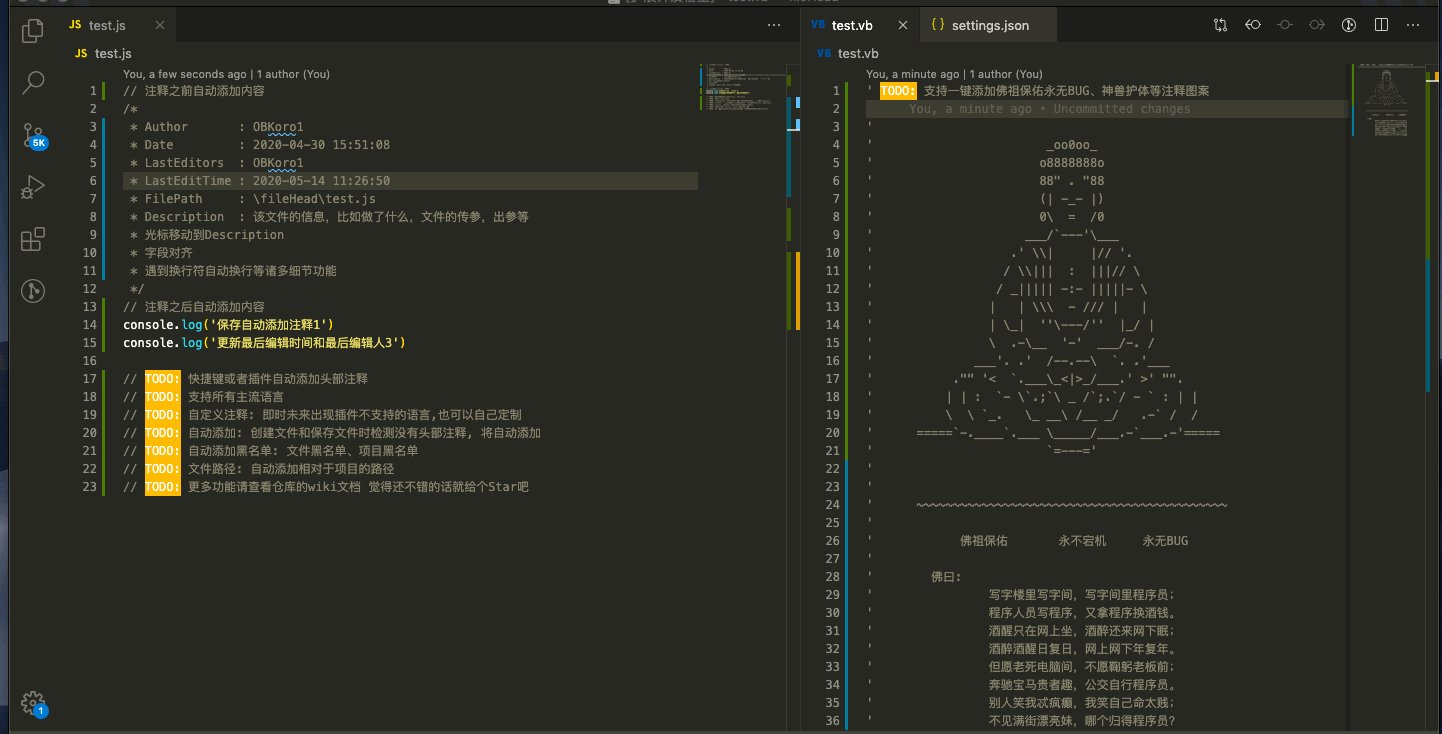
自动生成头部注释以及自动更新头部注释
函数注释参数生成以及参数自动提取
这是一个用于Git自动commit的VSCode插件,它可以用来补充之前忘记提交commit,帮助你把首页的绿色格子填满。