- Safari
- Firefox
- Edge
- Chrome
- Other Chromium browsers (Opera, Brave, etc)
-
They all make the same mistake: Mess with CSS and make some things worse. Some add shadows, some add distracting hover effects, some move buttons too far away from the center.
-
At the new twitter the class names are random and dynamic (e.g.:
.css-1dbjc4ninstead of.my-class-name). Extensions that depend on class names will break at any time.
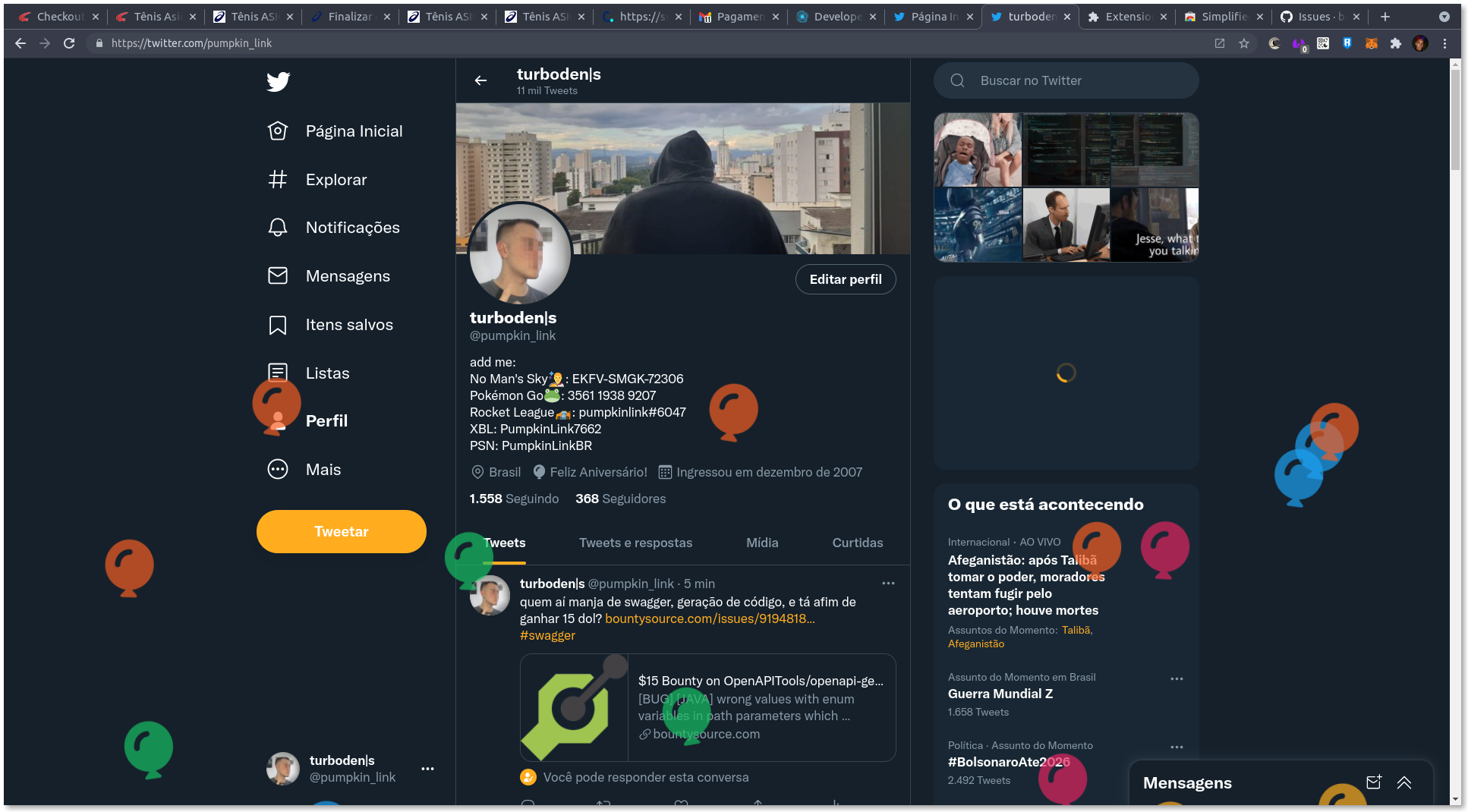
This extension tricks Twitter to think the window is smaller, and Twitter adjusts everything by itself. We don't need to apply hacky styles, twitter is already responsive by default.
"I've tried a lot of similar extensions, and this one provides the best result."
"Literally 10/10"
Follow me on Twitter: @brunolemos