Create your React Js components (Currently) in a fast way, with multiple variety in less than 5 seconds.
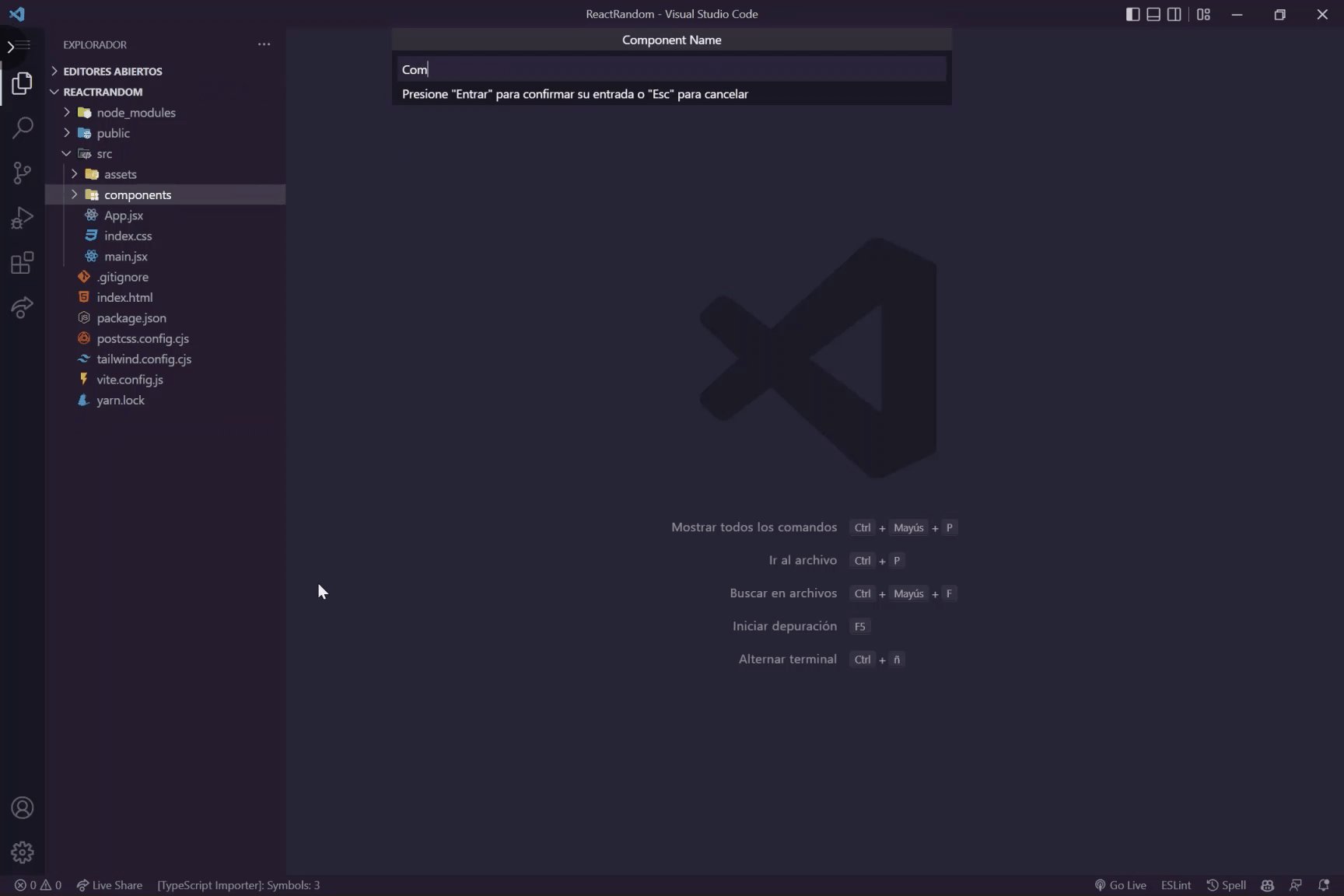
- Create a component depending on the selected language.
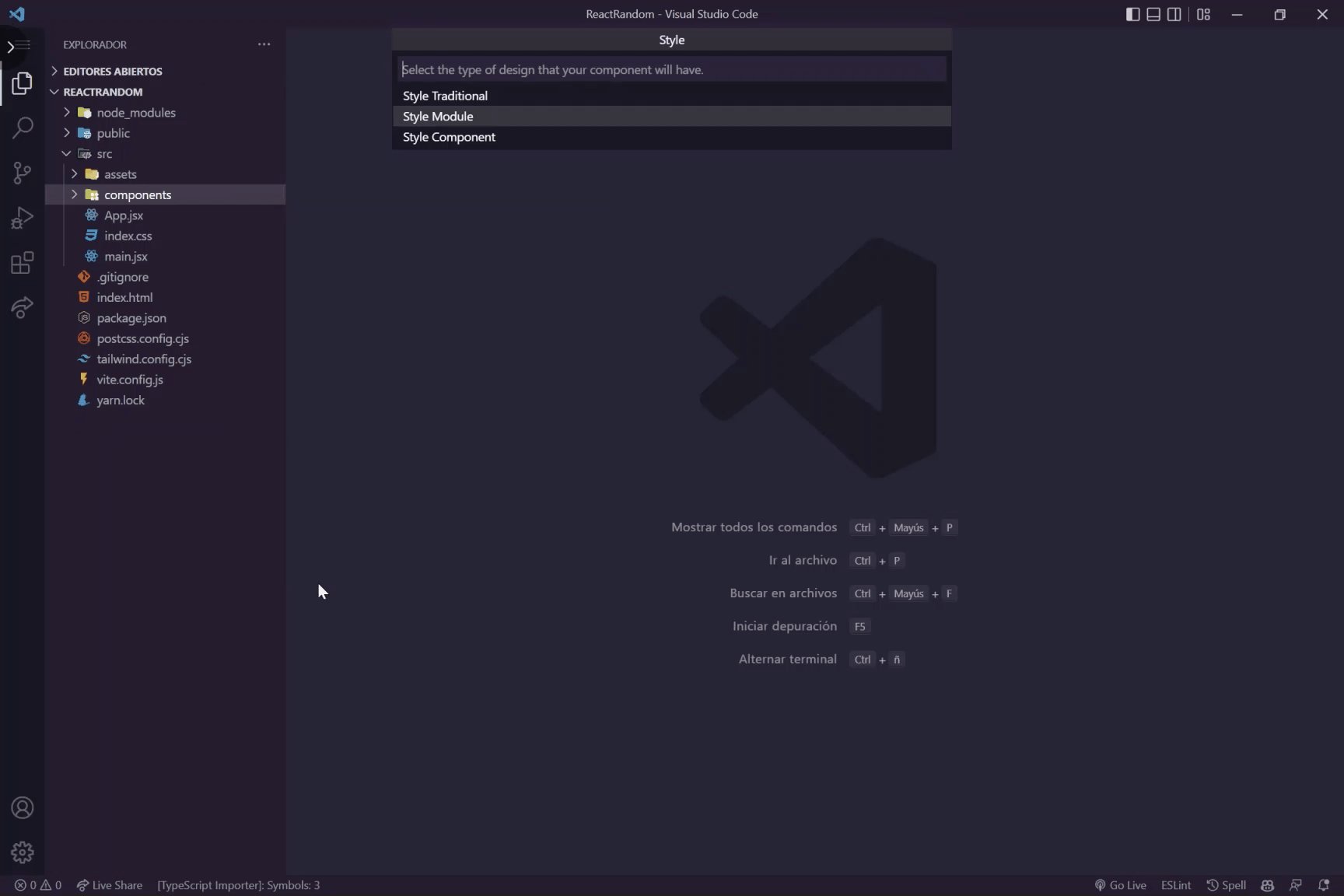
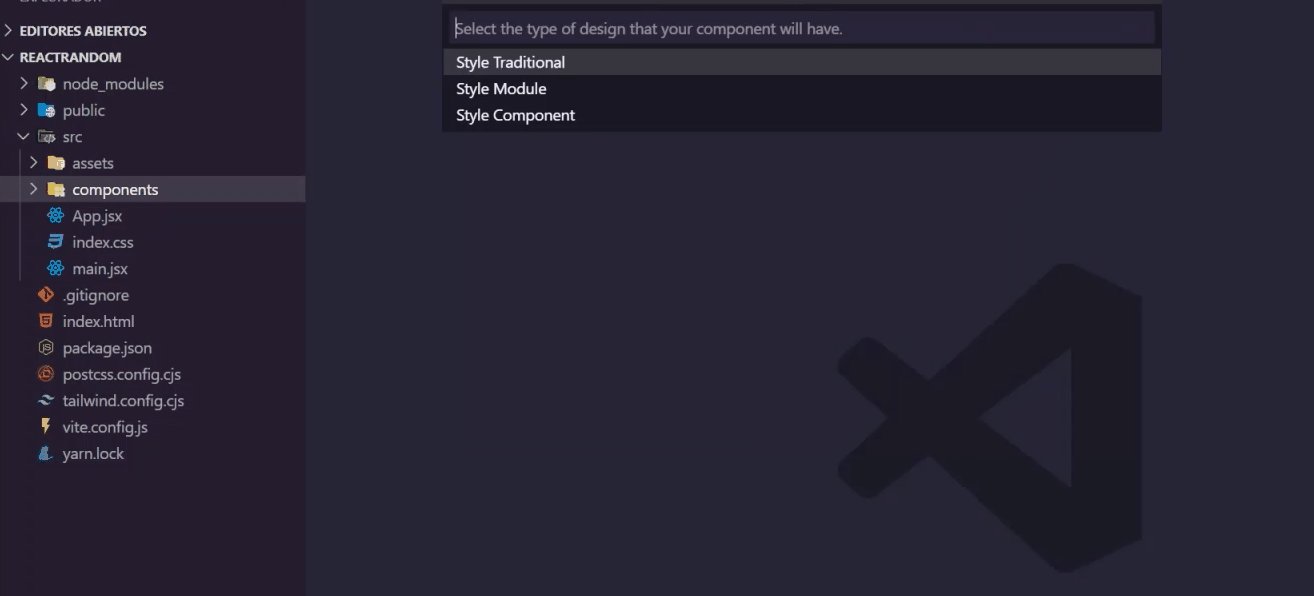
- Create a style file depending on the type of style or extension selected.
- You can create styles per module.
- You can create a component with built-in style import.
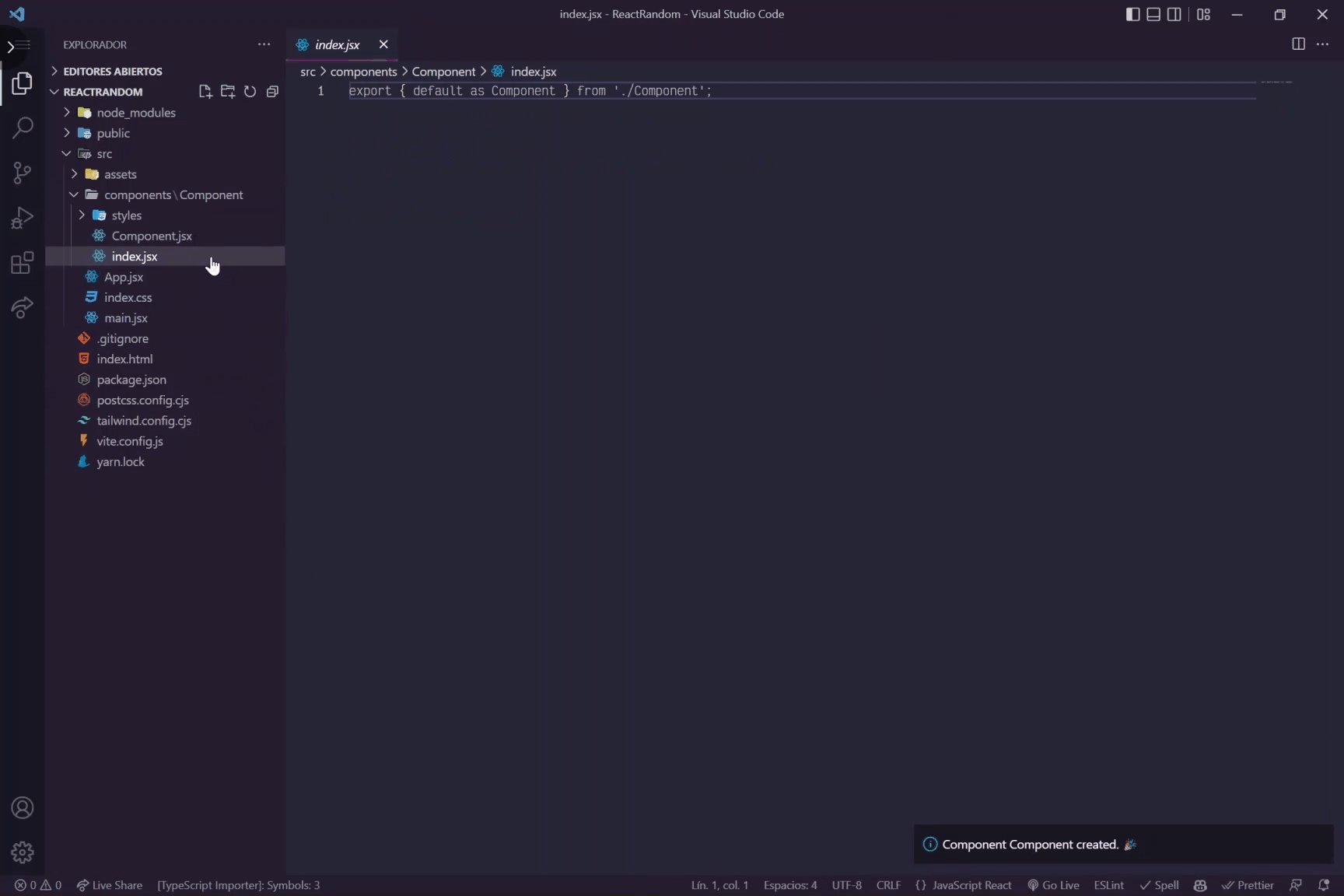
- It generates a barrel in your folder.
- In the tsx files, integrate the interface.
| Integrations | Technologies |
|---|---|
| Framework or library | React |
| Language | Javascript, Typescript |
| Style extensions | css, sass, scss |
| Styles options | module, Style-Component, tradicional |



ComponentFolder
│── Component.tsx // The component can have the extension ".tsx" or ".jsx"
|── Styles // Folder where you store the styles
│ └── Component.css // The extension will depend on the selected option
└── index.tsx // Index file to export the component
import React from 'react';
import './styles/ComponentName.css';
const ComponentName = () => {
return <div className='ComponentName'>ComponentName</div>;
};
export default ComponentName;.ComponentName {
}export { default as ComponentName } from './ComponentName';React Create Component is MIT licensed.
