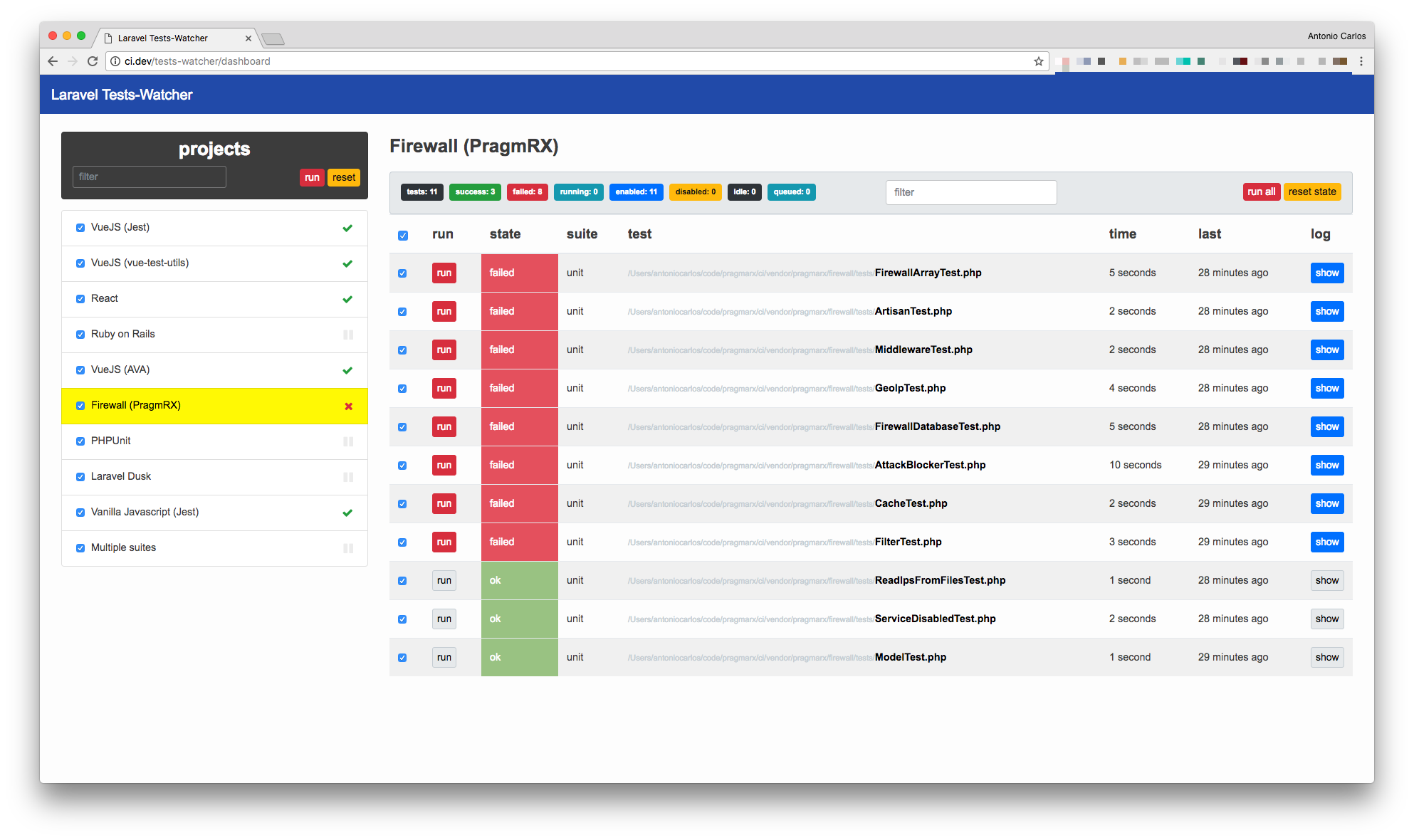
- Project List: click a project link to see all its tests.
- Open files directly in your source code editor (PHPStorm, Sublime Text...).
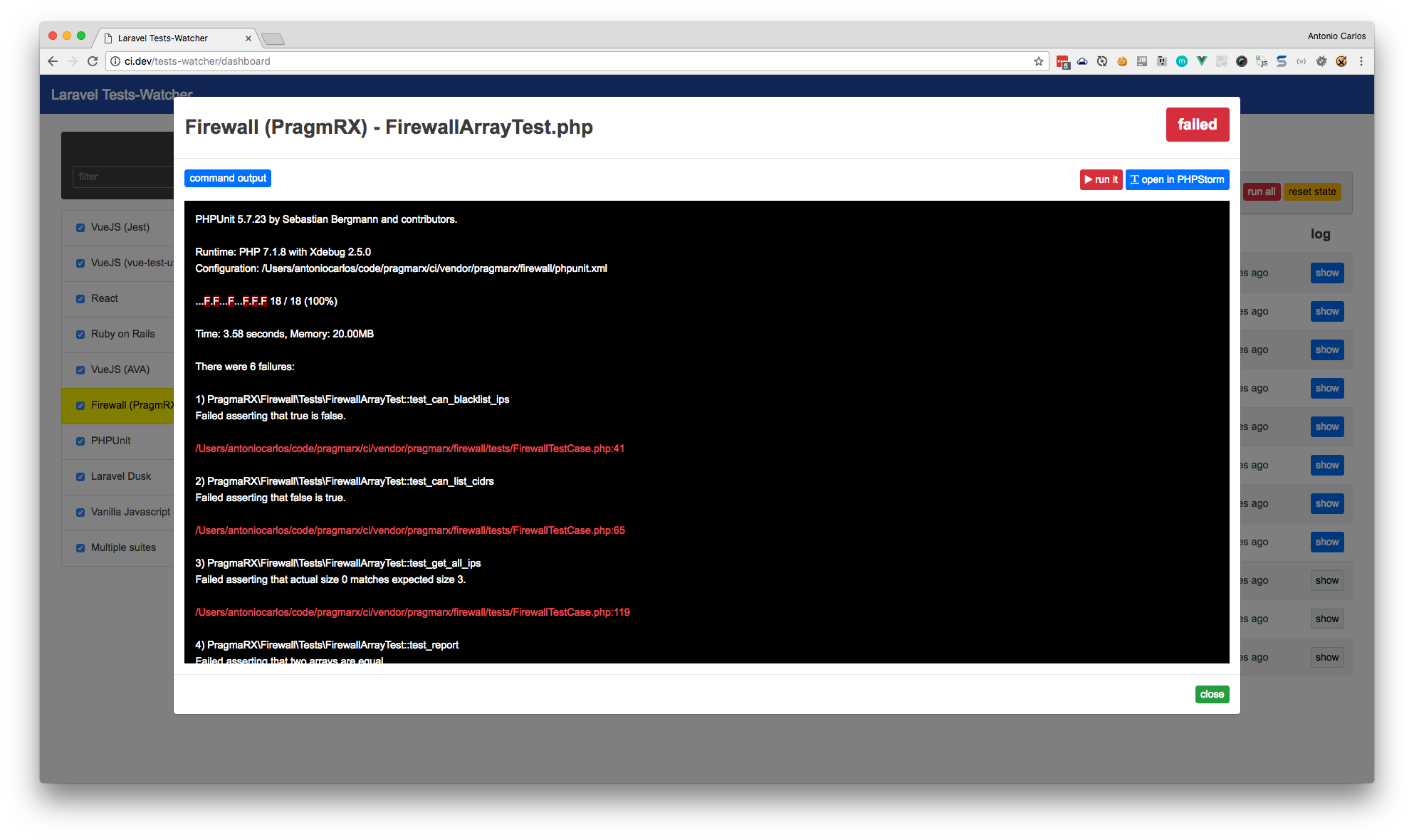
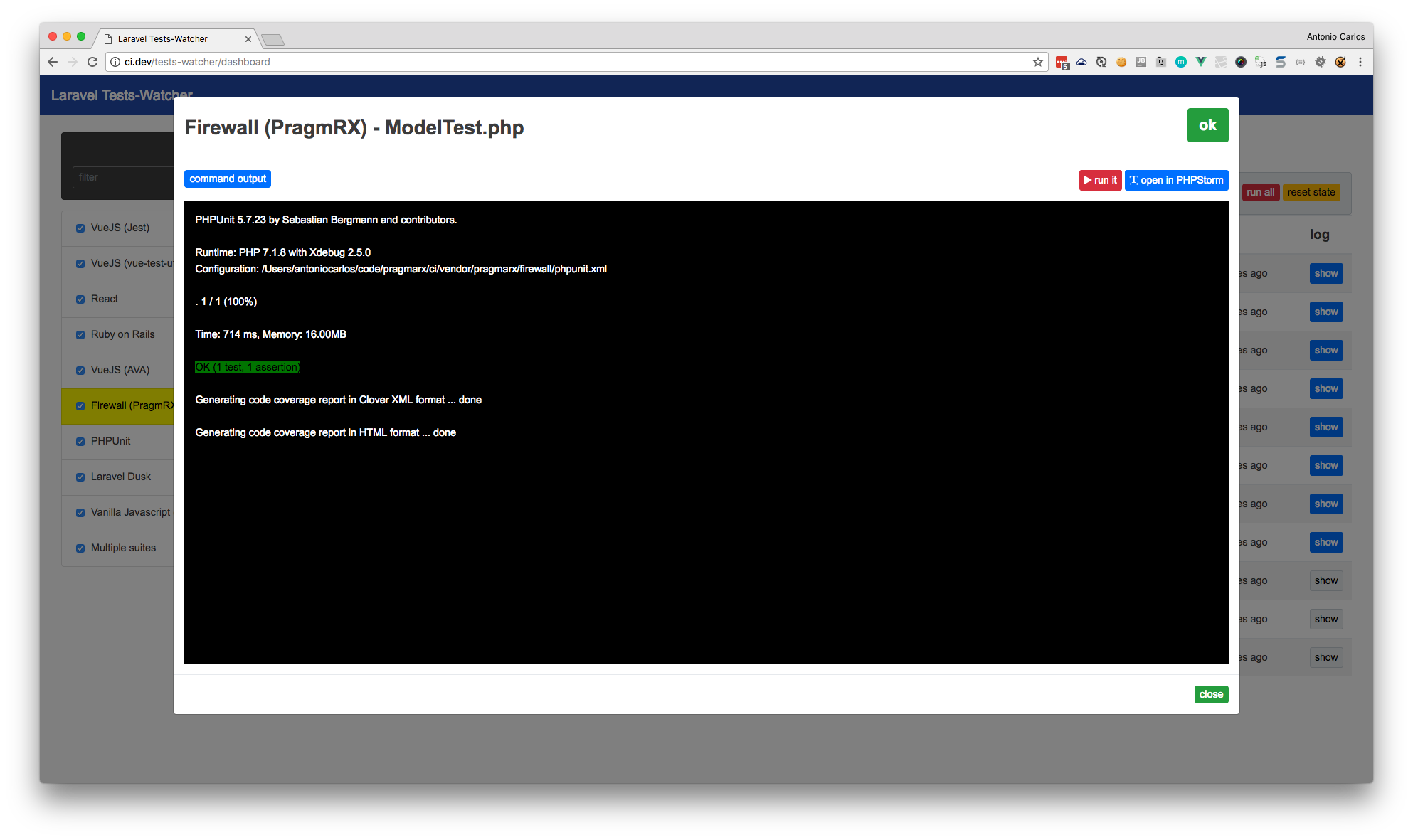
- Error log with source code linked, go strait to the error line in your source code.
- Enable/disable a test. Once disabled if the watcher catches a change in resources, that test will not fire.
- Real time test state: "idle", "running", "queued", "ok" and "failed".
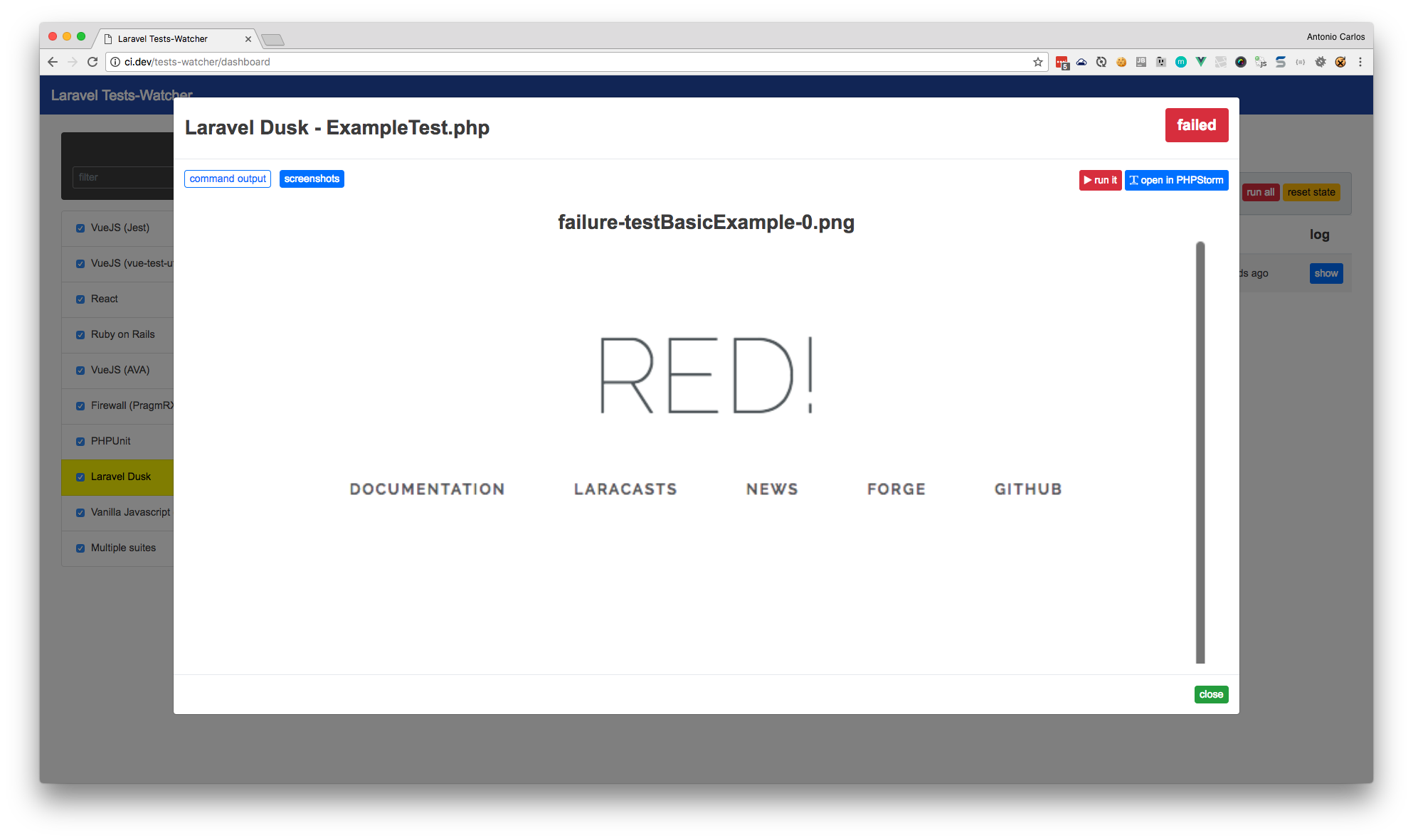
- "Show" button, to display the error log of failed tests.
- Ready for PHPUnit, Laravel Dusk, Codeception, phpspec, atoum and more.
- Highly configurable, watch anything & test everything!
The Artisan commands Watcher and Tester are responsible for watching resources and firing tests, respectively:
Keep track of your files and enqueue your tests every time a project or test file is changed. If a project file changes, it will enqueue all your tests, if a test file changes, it will enqueue only that particular test. This is how you run it:
php artisan ci:watchResponsible for taking tests from the run queue, execute it and log the results. Tester will only execute enabled tests. This is how you run it:
php artisan ci:testIt uses JoliNotif, so if it's not working on macOS, you can try installing terminal-notifier:
brew install terminal-notifierThis package was tested and is known to be compatible with
- Install via Composer
- Publish the configuration
- Migrate the database
- Run
php artisan ci:watch & php artisan ci:work & - Open
http://<domain.dev>/tests-watcher/dashboard
You can just use this starter app to create an independent dashboard for your tests.
Require it with Composer:
composer require pragmarx/ciCreate a database, configure on your Laravel app and migrate it
php artisan migratesPublish Ci configuration:
On Laravel 4.*
Add the service provider to your app/config/app.php:
'PragmaRX\TestsWatcher\Vendor\Laravel\ServiceProvider',php artisan config:publish pragmarx/ciOn Laravel 5.*
php artisan vendor:publish --provider="PragmaRX\TestsWatcher\Vendor\Laravel\ServiceProvider"'project bar (dusk)' => [
'path' => $basePath,
'watch_folders' => [
'app',
'tests/Browser'
],
'exclude' => [
'tests/Browser/console/',
'tests/Browser/screenshots/',
],
'depends' => [],
'tests_path' => 'tests',
'suites' => [
'browser' => [
'tester' => 'dusk',
'tests_path' => 'Browser',
'command_options' => '',
'file_mask' => '*Test.php',
'retries' => 0,
],
],
],You have first to remember they are being executed in isolation, and, also, the environment is not exactly the same, so things like a cache and session may affect yoru results.
- Laravel 4.1+ or 5
- PHP 5.3.7+
Laravel Ci is licensed under the BSD 3-Clause License - see the LICENSE file for details
Pull requests and issues are welcome.