Lagrange is a minimalist Jekyll theme for running a personal blog or site for free through Github Pages, or on your own server. Everything that you will ever need to know about this Jekyll theme is included in the README below, which you can also find in the demo site. For a guide on how to deploy a Jekyll site using GitHub Pages, please check out this article.
If you like my work then please consider supporting me with Ko-fi.
-
Compatible with GitHub Pages.
-
Support for Jekyll's built-in Sass/SCSS preprocessor and data files for making customizing easier.
-
Google Analytics support.
-
Commenting support powered by Disqus.
-
Optimized for search engines.
-
LaTeX support through MathJax.
- Introduction
- Installation
- Configuration
- Features
- Everything Else
- Contributing
- Questions?
- Credits
- License
Lagrange is a Jekyll theme that was built to be 100% compatible with GitHub Pages. If you are unfamiliar with GitHub Pages, you can check out their documentation for more information. Jonathan McGlone's guide on creating and hosting a personal site on GitHub is also a good resource.
Jekyll is a simple, blog-aware, static site generator for personal, project, or organization sites. Basically, Jekyll takes your page content along with template files and produces a complete website. For more information, visit the official Jekyll site for their documentation. Codecademy also offers a great course on how to deploy a Jekyll site for complete beginners.
The beauty of hosting your website on GitHub is that you don't have to actually have Jekyll installed on your computer. Everything can be done through the GitHub code editor, with minimal knowledge of how to use Jekyll or the command line. All you have to do is add your posts to the _posts directory and edit the _config.yml file to change the site settings. With some rudimentary knowledge of HTML and CSS, you can even modify the site to your liking. This can all be done through the GitHub code editor, which acts like a content management system (CMS).
To start using Jekyll right away with GitHub Pages, fork the Lagrange repository on GitHub. From there, you can rename your repository to USERNAME.github.io, where USERNAME is your GitHub username, and edit the settings.yml file in the _data folder to your liking. Ensure that you have a branch named gh-pages. Your website should be ready immediately at 'http://USERNAME.github.io'. Note: if you are hosting several sites under the same GitHub username, then you will have to use Project Pages instead of User Pages - just change the repository name to something other than 'http://USERNAME.github.io'.
Head over to the _posts directory to view all the posts that are currently on the website, and to see examples of what post files generally look like. You can simply just duplicate the template post and start adding your own content.
For a full local installation of Lagrange, download your own copy of Lagrange and unzip it into it's own directory. From there, open up your favorite command line tool, enter bundle install, and then enter jekyll serve. Your site should be up and running locally at http://localhost:4000.
If you are familiar with Jekyll, then the Lagrange directory structure shouldn't be too difficult to navigate. The following some highlights of the differences you might notice between the default directory structure. More information on what these folders and files do can be found in the Jekyll documentation site.
Lagrange/
├── _data # Data files
| └── settings.yml # Theme settings and custom text
├── _includes # Theme includes
├── _layouts # Theme layouts (see below for details)
├── _posts # Where all your posts will go
├── assets # Style sheets and images are found here
| ├── css # Style sheets go here
| | └── main.css # Main CSS file
| | └── syntax.css # Style sheet for code syntax highlighting
| └── img # Images go here
├── menu # Menu pages
├── _config.yml # Site build settings
├── Gemfile # Ruby Gemfile for managing Jekyll plugins
├── index.md # Home page
├── LICENSE.md # License for this theme
├── README.md # Includes all of the documentation for this theme
└── rss-feed.xml # Generates RSS 2.0 file which Jekyll points toTo completely start from scratch, simply delete all the files in the _posts, assets/img, and menu folder, and add your own content. You may also replace the README.md file with your own README. Everything in the _data folder and _config.yml file can be edited to suit your needs. You may also change the favicon.ico file to your own favicon.
Visit the the demo site to find sample posts that show what different types of text formatting look like. You can find these posts in the _posts folder, which show what the best practices for setting up your own site are.
To change site build settings, edit the _config.yml file found in the root of your repository, which you can tweak however you like. More information on configuration settings and plugins can be found on the Jekyll documentation site. This is also where you will be able to customize the title, description, and the author/owner of your site.
If you are hosting your site on GitHub Pages, then committing a change to the _config.yml file will force a rebuild of your site with Jekyll. Any changes made should be viewable soon after. If you are hosting your site locally, then you must run jekyll serve again for the changes to take place.
In the settings.yml file found in the _data folder, you will be able to customize your site settings, such as setting Disqus comments, Google Analytics, what shows up in your menu, and social media information.
The menu pages are found in the menu folder in the root directory, and can be added to your menu in the settings.yml file.
You will find example posts in your _posts directory. Go ahead and edit any post and re-build the site to see your changes. You can rebuild the site in many different ways, but the most common way is to run jekyll serve, which launches a web server and auto-regenerates your site when a file is updated.
To add new posts, simply add a file in the _posts directory that follows the convention of YYYY-MM-DD-name-of-post.md and includes the necessary front matter. Take a look at any sample post to get an idea about how it works. If you already have a website built with Jekyll, simply copy over your posts to migrate to Lagrange.
There are two main layout options that are included with Lagrange: post and page. Layouts are specified through the YAML front block matter. Any file that contains a YAML front block matter will be processed by Jekyll. For example:
---
layout: post
title: "Example Post"
---
Examples of what posts looks like can be found in the _posts directory, which includes this post you are reading right now. Posts are the basic blog post layout, which includes a header image, post content, author name, date published, social media sharing links, and related posts.
Pages are essentially the post layout without any of the extra features of the posts layout. An example of what pages look like can be found at the About and Contacts.
In addition to the two main layout options above, there are also custom layouts that have been created for the home page and the archives page. These are simply just page layouts with some Liquid template code. Check out the index.html file in the root directory for what the code looks like.
The recommended YAML front block is:
---
layout:
title:
author:
categories:
tags: []
image:
---
layout specifies which layout to use, title is the page or post title, categories can be used to better organize your posts, tags are used when generating related posts based on the topic of the post, and image specifies which images to use. Have a look at some posts in the _posts directory to see how these variables are set.
Lagrange was designed to be a minimalist theme in order for the focus to remain on your content. For example, links are signified mainly through an underline text-decoration, in order to maximize the perceived affordance of clickability (I originally just wanted to make the links a darker shade of grey).
Lagrange supports comments at the end of posts through Disqus. In order to activate Disqus commenting, set disqus.comments to true in the _data/settings.yml file. If you do not have a Disqus account already, you will have to set one up, and create a profile for your website. You will be given a disqus_shortname that will be used to generate the appropriate comments sections for your site. More information on how to set up Disqus.
It is possible to track your site statistics through Google Analytics. Similar to Disqus, you will have to create an account for Google Analytics, and enter the correct Google ID for your site under google-ID in the settings.yml file. More information on how to set up Google Analytics. Note: If you are not using Google Analytics, please change google-ID to an empty string.
Atom is supported by default through jekyll-feed. With jekyll-feed, you can set configuration variables such as 'title', 'description', and 'author', in the _config.yml file.
RSS 2.0 is also supported through RSS auto-discovery. The rss-feed.xml file (based on the template found at jekyll-rss-feeds) that the feed path points to when using RSS 2.0 is automatically generated based on the appropriate configuration variables found in _data/settings.yml.
To use RSS 2.0, ensure the following is done:
-
Uncomment the last two lines in the
_config.ymlfile. -
In
_data/settings.yml, under 'social', comment out the rss-square that points tofeed.xml, and uncomment the rss-square that points torss-feed.xml. -
In
_includes/head.html, comment out{% feed_meta %}and uncomment the line under the RSS 2.0 comment.
All social media icons are courtesy of Font Awesome. You can change which icons appear, as well as the account that they link to, in the settings.yml file in the _data folder.
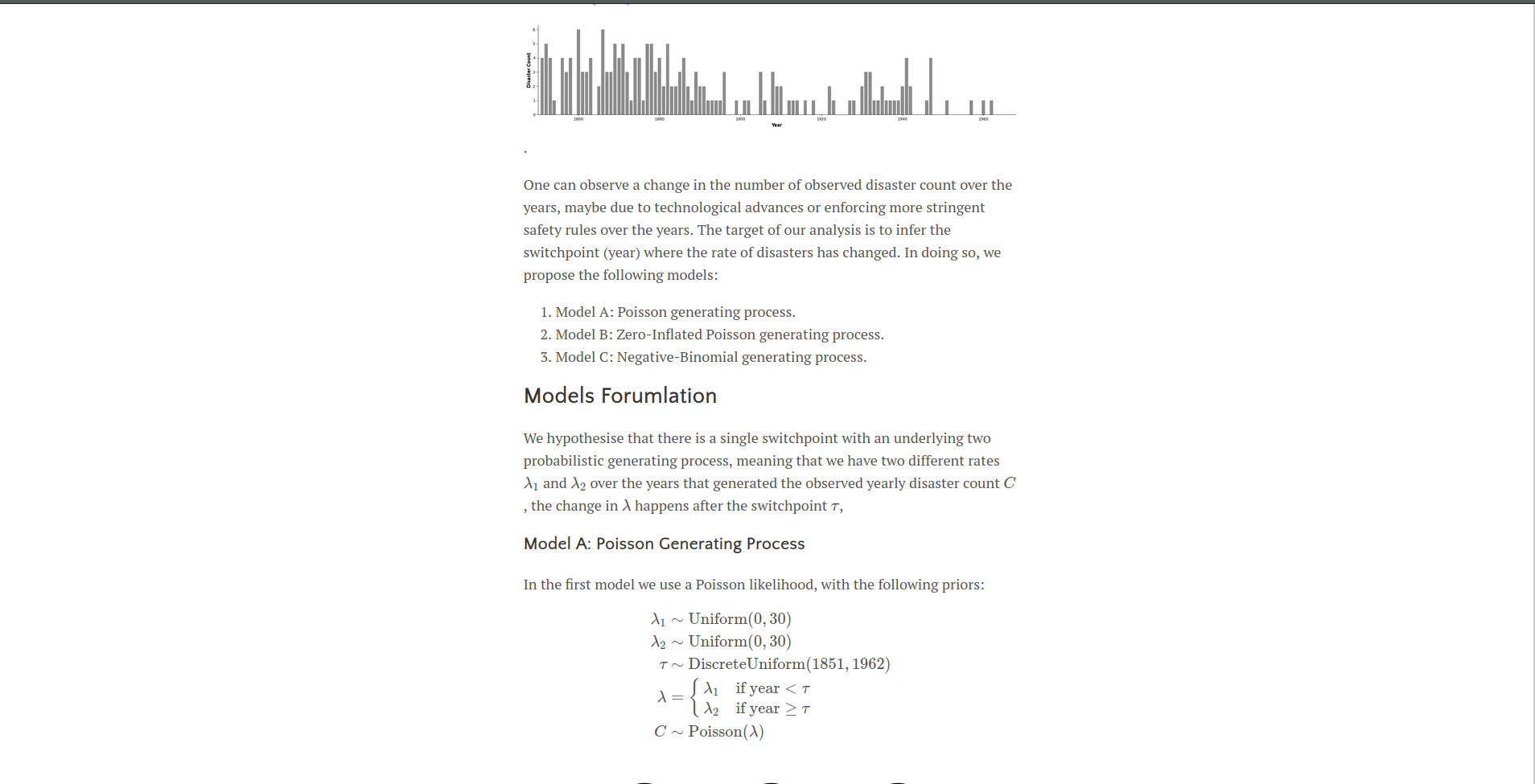
Lagrange comes out of the box with MathJax, which allows you to display mathematical equations in your posts through the use of LaTeX.
Lagrange provides syntax highlighting through fenced code blocks. Syntax highlighting allows you to display source code in different colors and fonts depending on what programming language is being displayed. You can find the full list of supported programming languages here. Another option is to embed your code through Gist.
As always, Jekyll offers support for GitHub Flavored Markdown, which allows you to format your posts using the Markdown syntax. Examples of these text formatting features can be seen below. You can find this post in the _posts directory as well as the README.md file.
Check out the Jekyll docs for more info on how to get the most out of Jekyll. File all bugs/feature requests at Jekyll's GitHub repo. If you have questions, you can ask them on Jekyll Talk.
If you would like to make a feature request, or report a bug or typo in the documentation, then please submit a GitHub issue. If you would like to make a contribution, then feel free to submit a pull request - as a bonus, I will credit all contributors below! If this is your first pull request, it may be helpful to read up on the GitHub Flow first.
Lagrange has been designed as a base for users to customize and fit to their own unique needs. Please keep this in mind when requesting features and/or submitting pull requests. Some examples of changes that I would love to see are things that would make the site easier to use, or better ways of doing things. Please avoid changes that do not benefit the majority of users.
This theme is completely free and open source software. You may use it however you want, as it is distributed under the MIT License. If you are having any problems, any questions or suggestions, feel free to tweet at me, or file a GitHub issue.
Open sourced under the MIT license.