微信小程序——餐饮点餐商城,是针对餐饮行业推出的一套完整的餐饮解决方案,实现了用户在线点餐下单、外卖、叫号排队、支付、配送等功能,完美的使餐饮行业更高效便捷!
大家如果在使用过程有什么问题,欢迎通过lssues与我们交流!
如果本项目对您有所帮助或者启发,请给我们 Star 吧,您的鼓励是我们最大对动力~
希望找一些志同道合的朋友一起来完善这个开源项目,持续更新下去,有兴趣的可以联系管理员,期待您的加入!
QQ群:926321567
希望展示您的小程序,请给我们留言
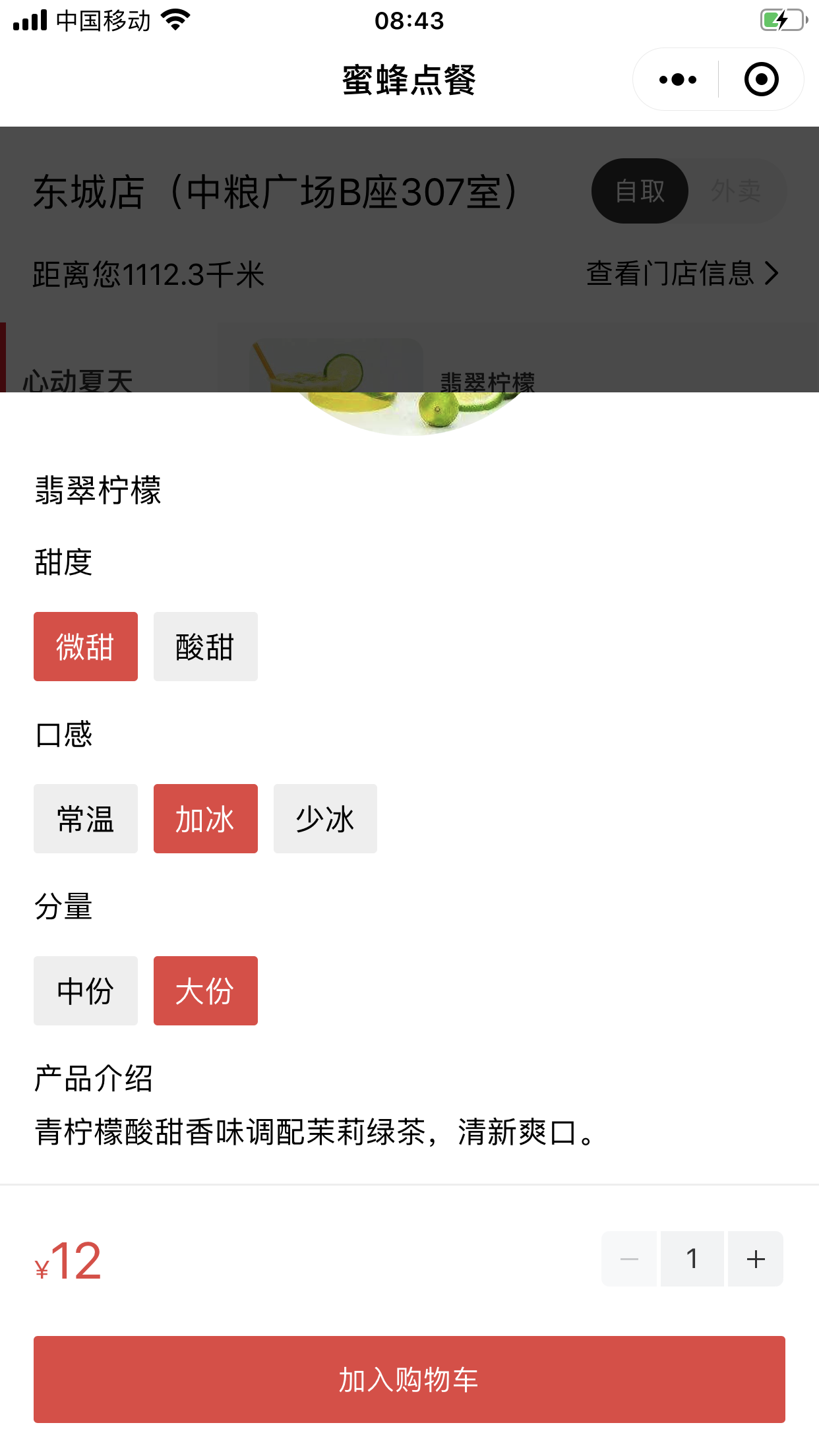
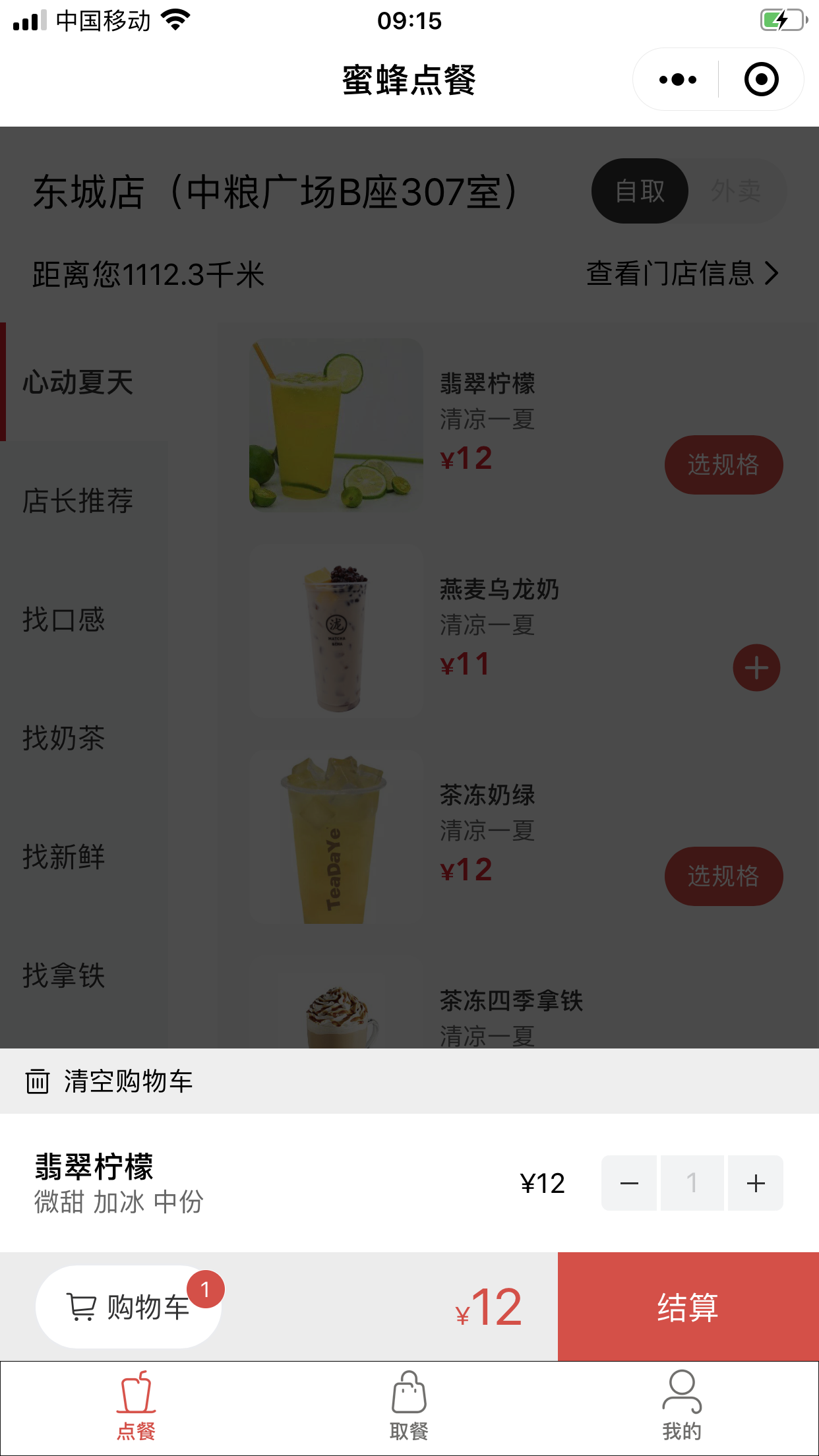
| 首页 | 下单 | 加入购物车 | 查看门店信息 |
|---|---|---|---|
 |
 |
 |
 |
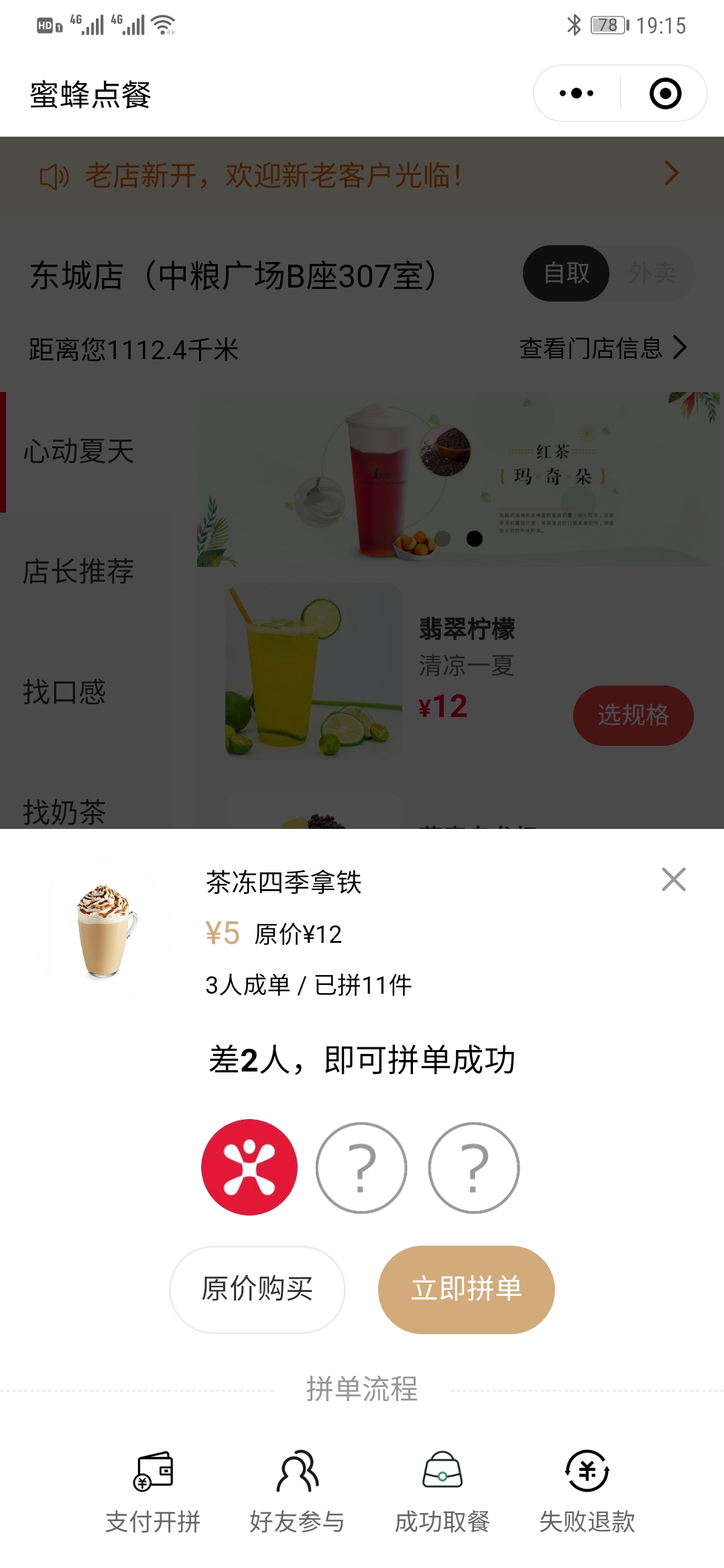
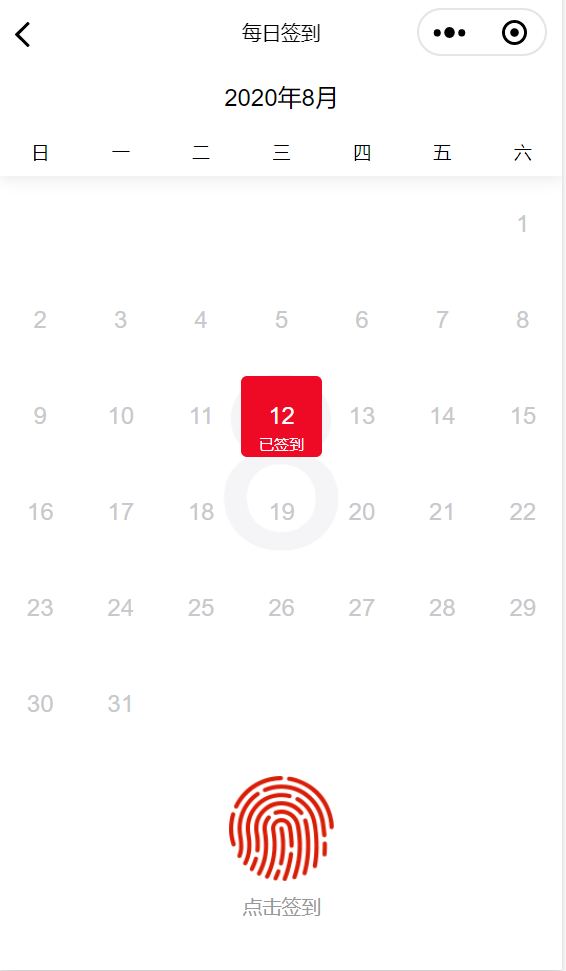
| 拼团 | 签到 |
|---|---|
 |
 |
| 优惠券 | 待领取 | 可使用 |
|---|---|---|
 |
 |
 |
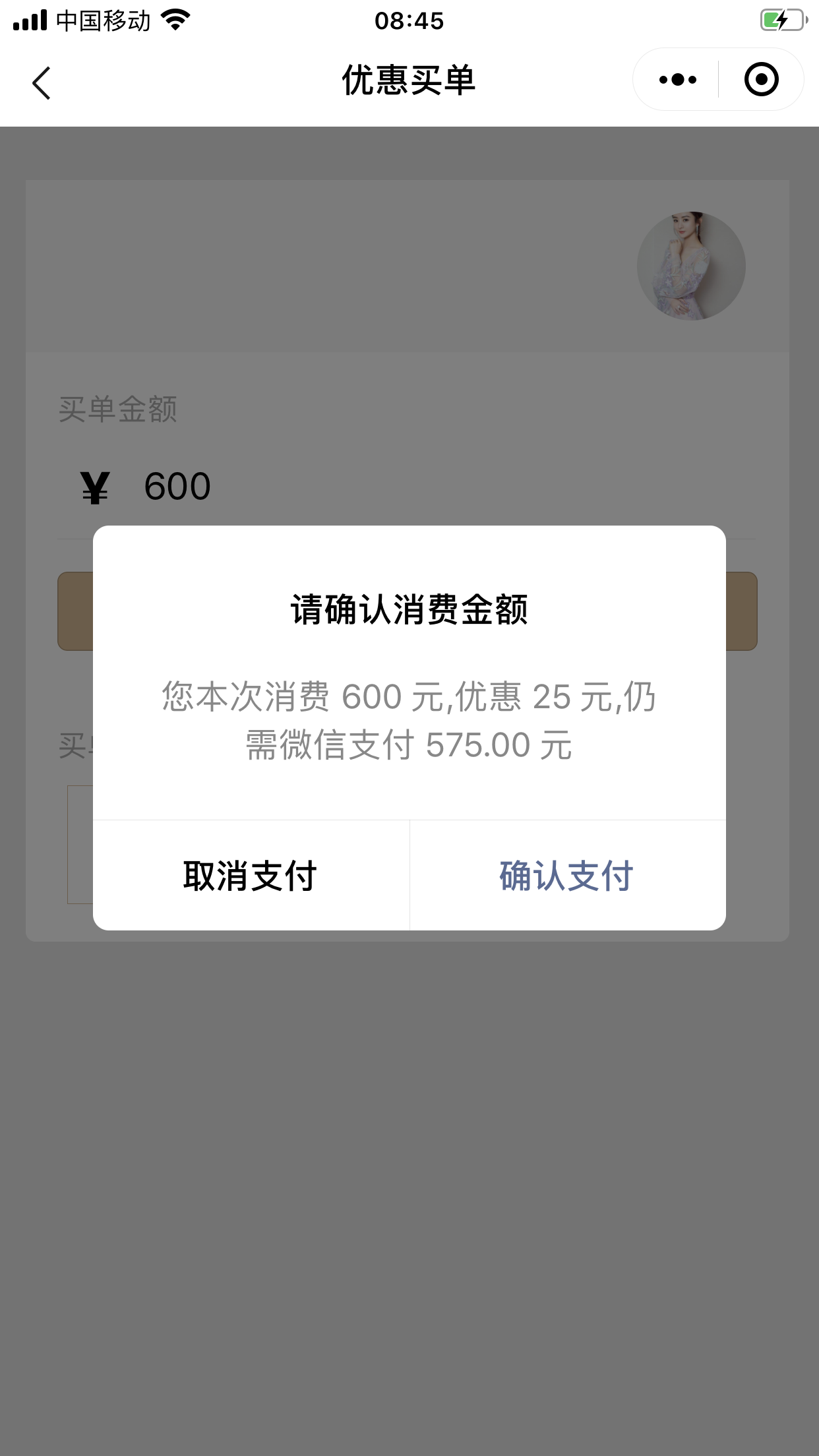
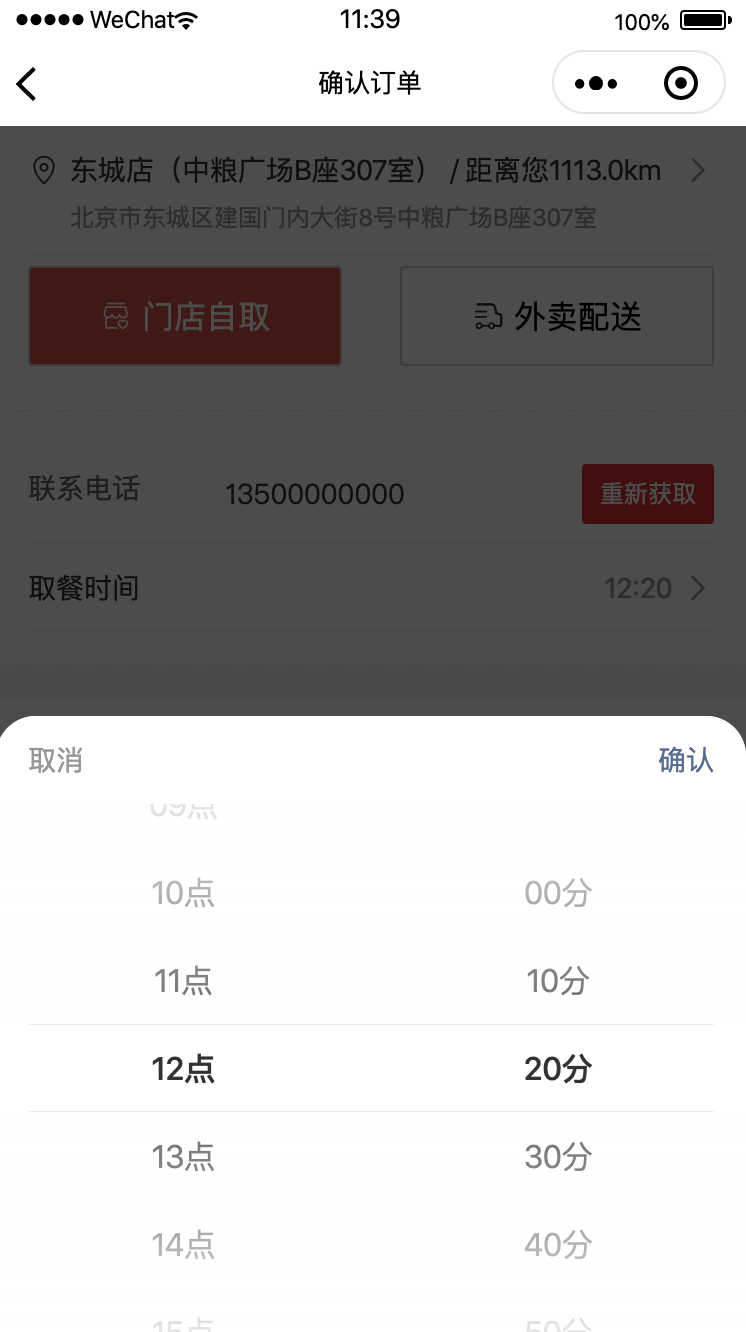
| 自取 | 配送 | 优惠买单 | 买单 |
|---|---|---|---|
 |
 |
 |
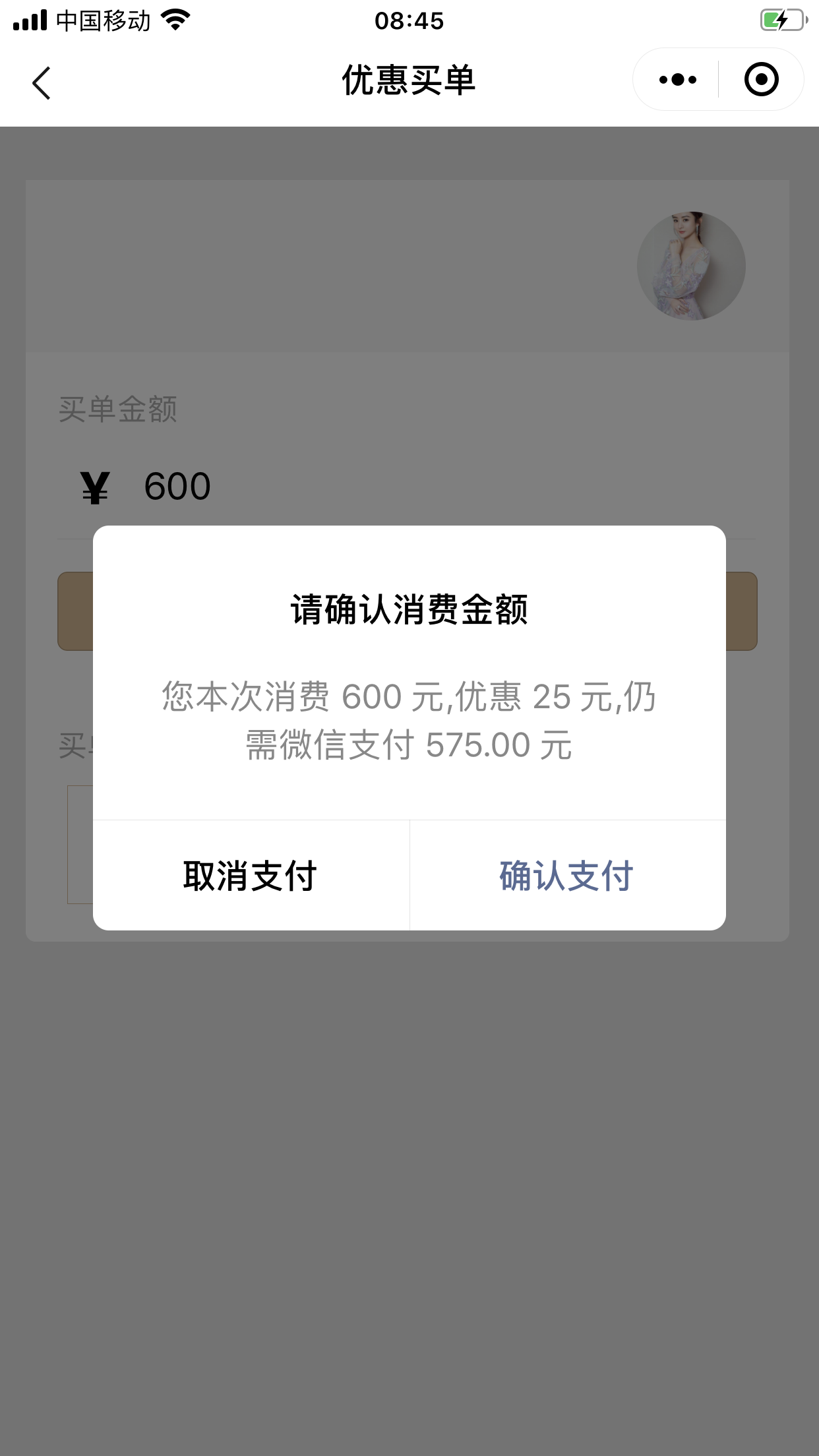
| 选择时间 | 选择时间 | 优惠买单 | 买单 |
|---|---|---|---|
 |
 |
 |
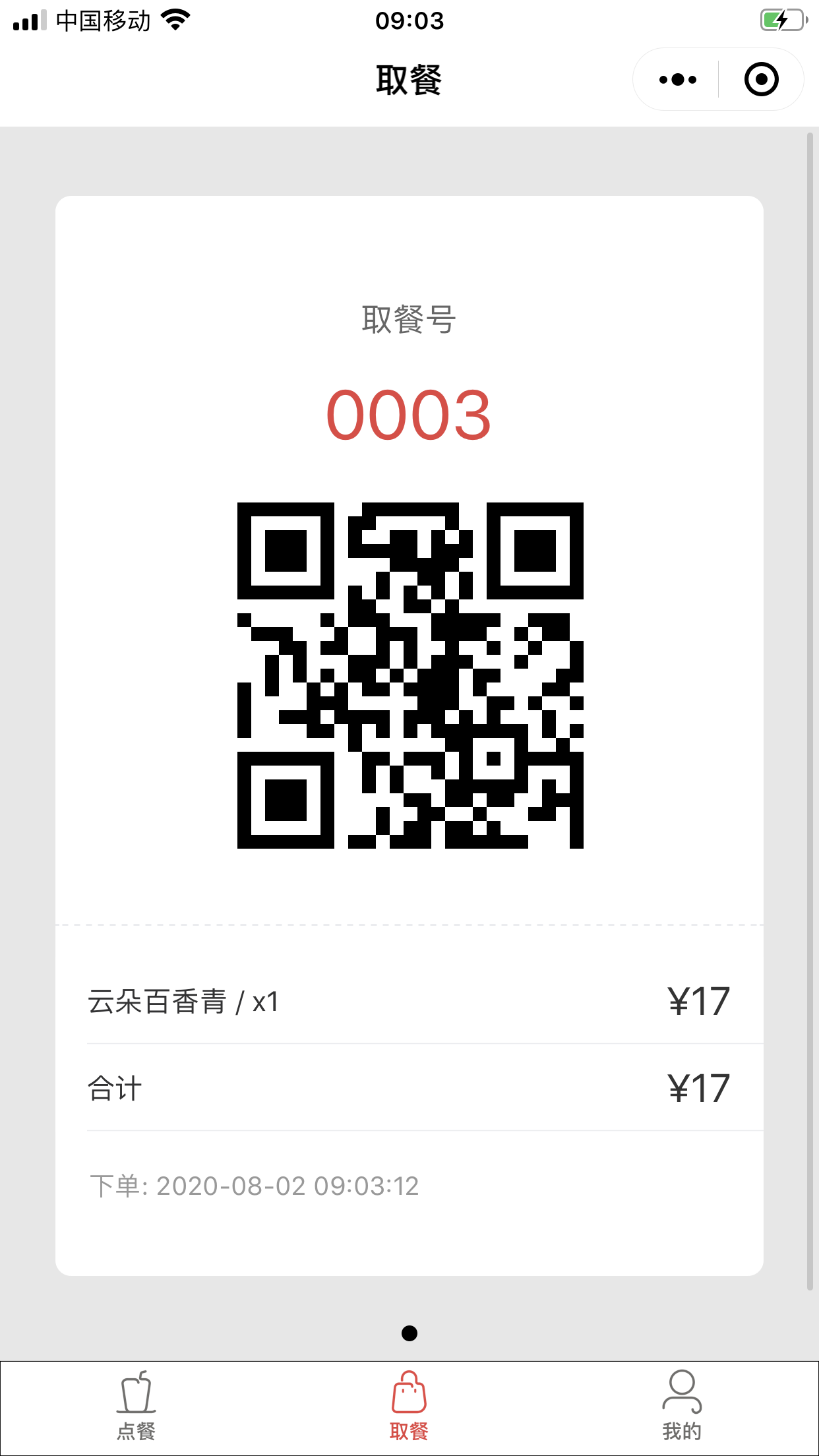
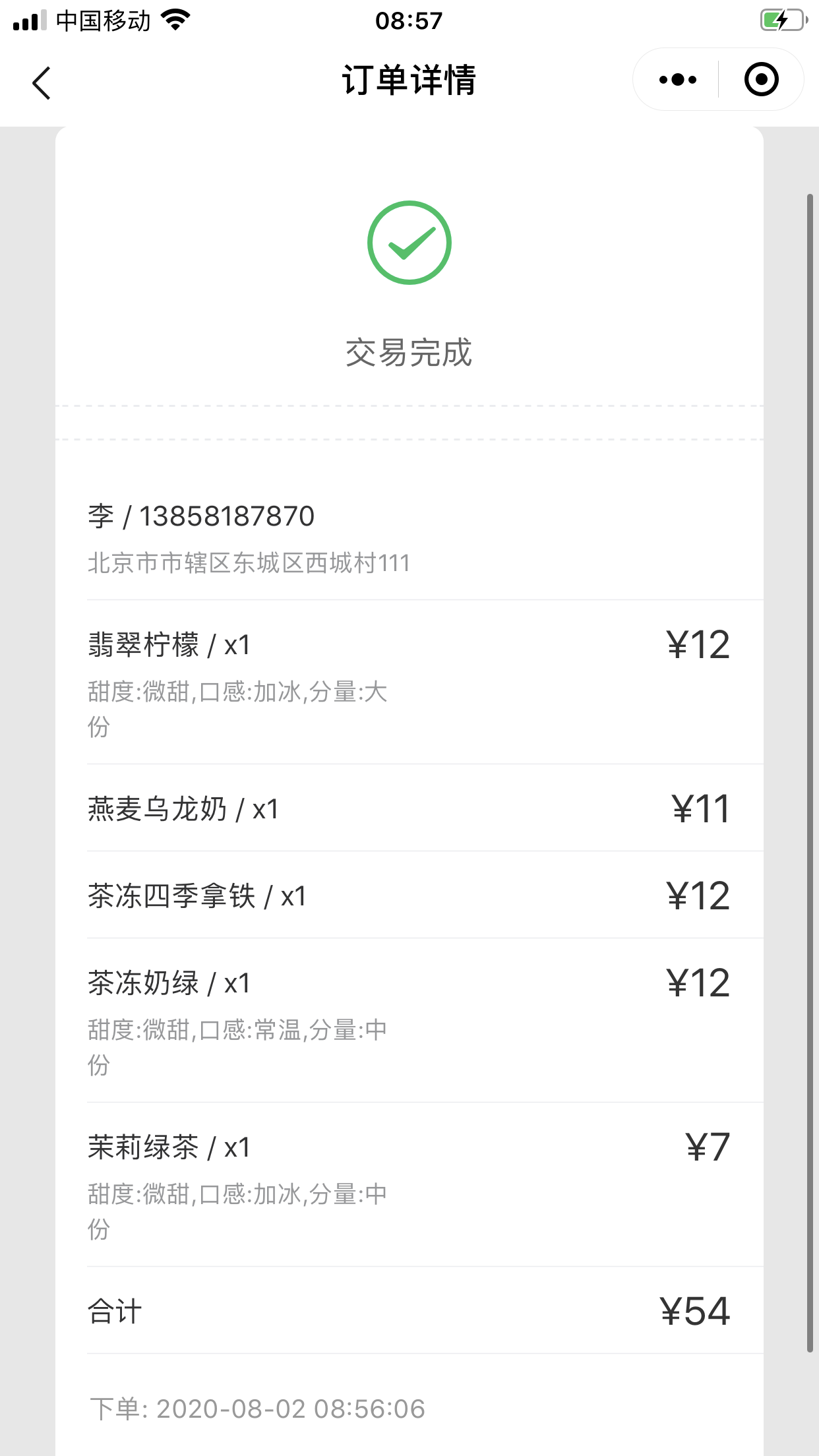
| 待支付 | 全部订单 | 配送 | 取餐 | 交易完成 |
|---|---|---|---|---|
 |
 |
 |
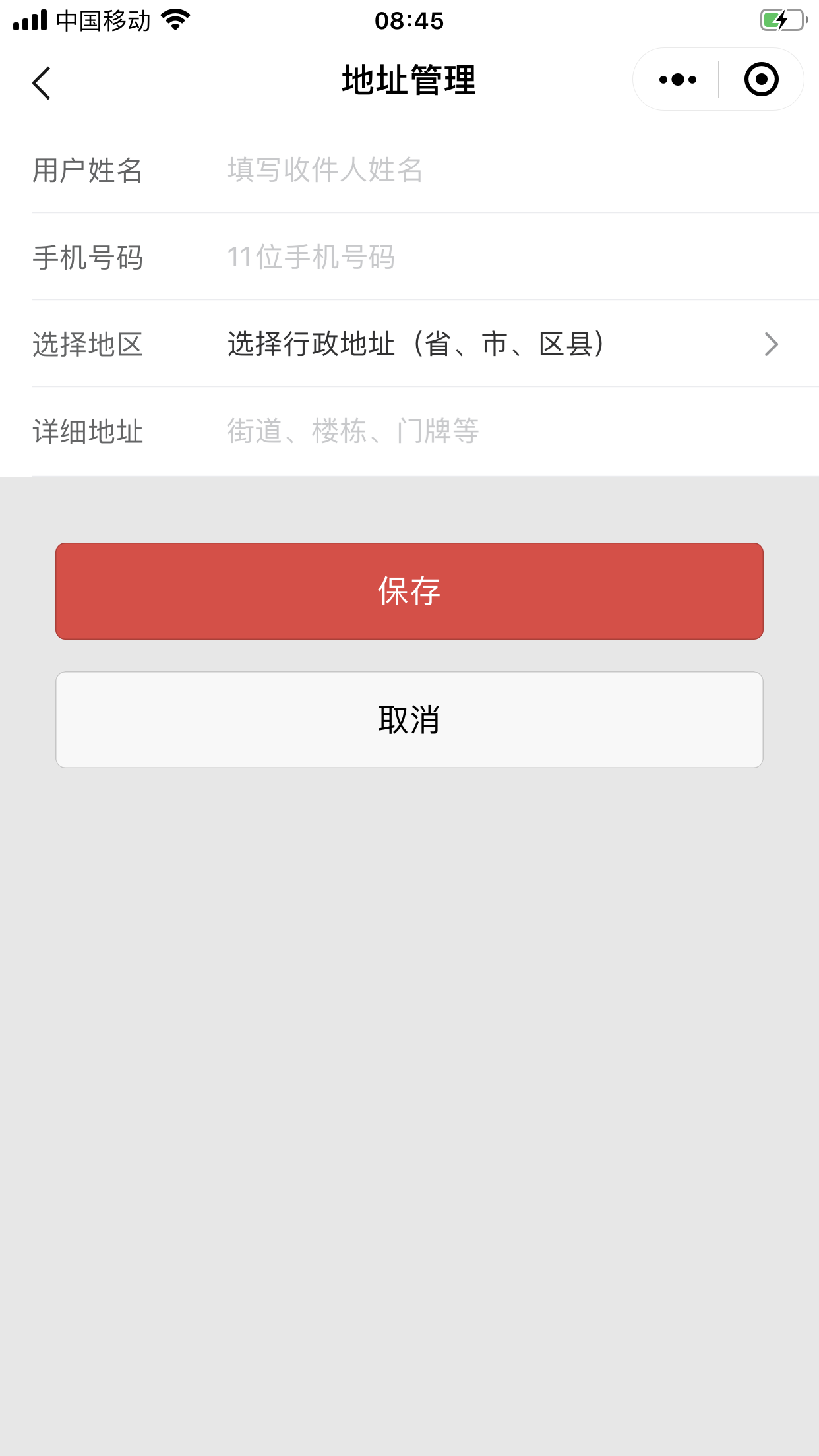
| 我的 | 会员中心 | 收货地址 | 关于我们 |
|---|---|---|---|
 |
 |
 |
 |
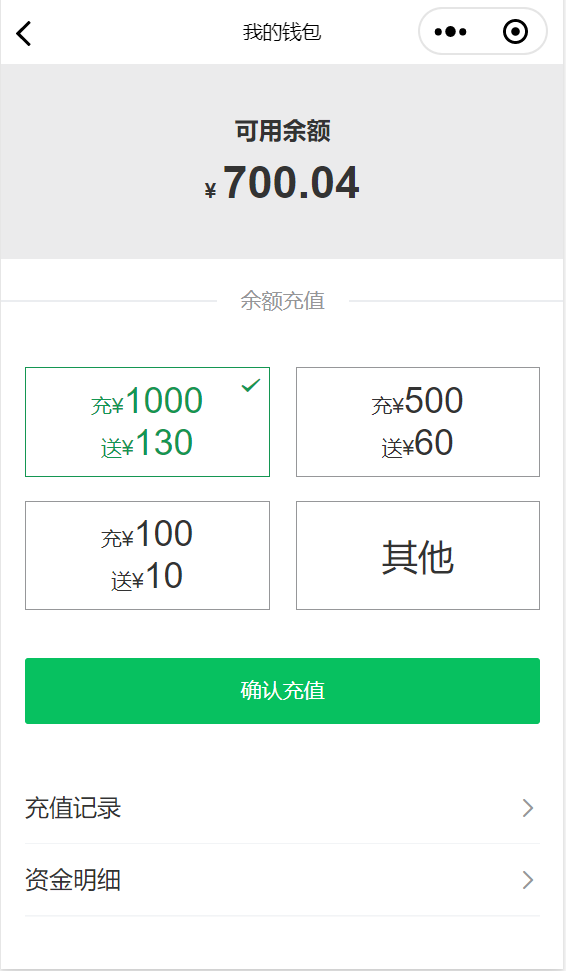
| 我的钱包 | 资金明细 | 积分明细 | 充值记录 |
|---|---|---|---|
 |
 |
 |
 |
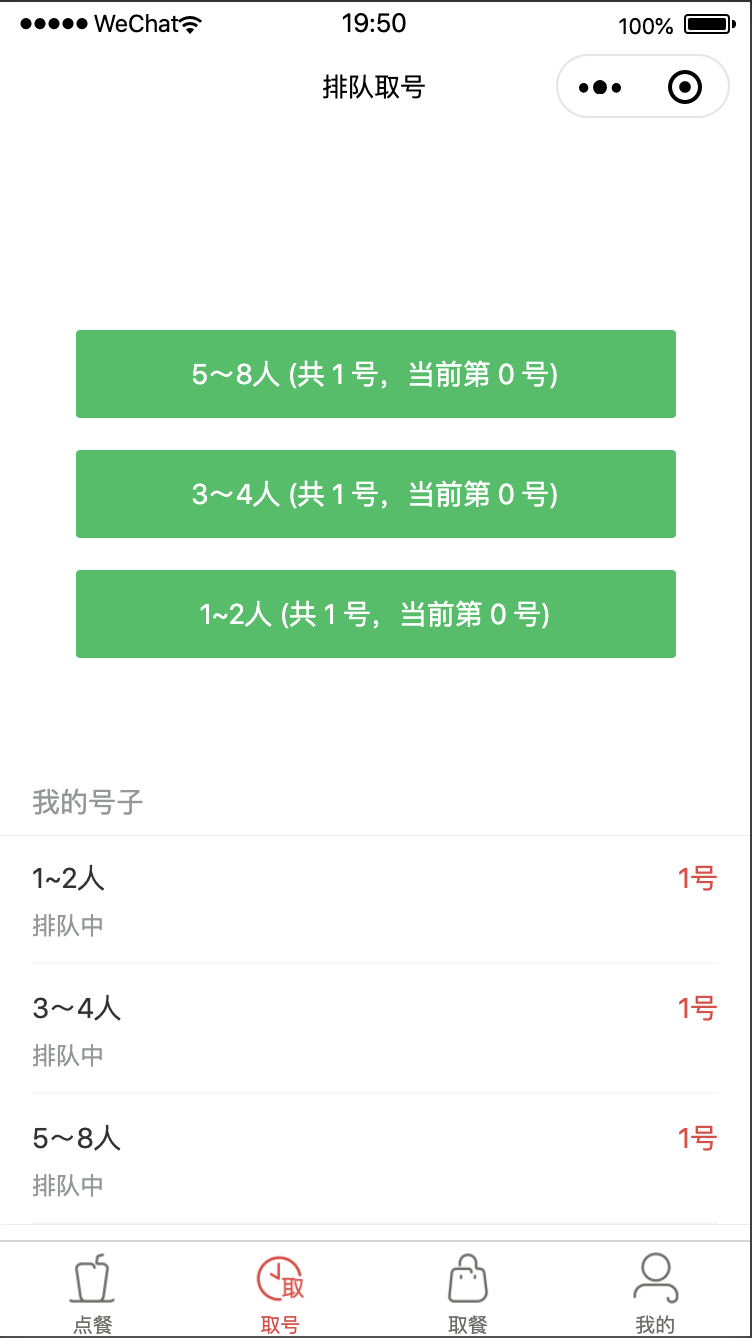
| 在线订位 | 在线取号 |
|---|---|
 |
 |
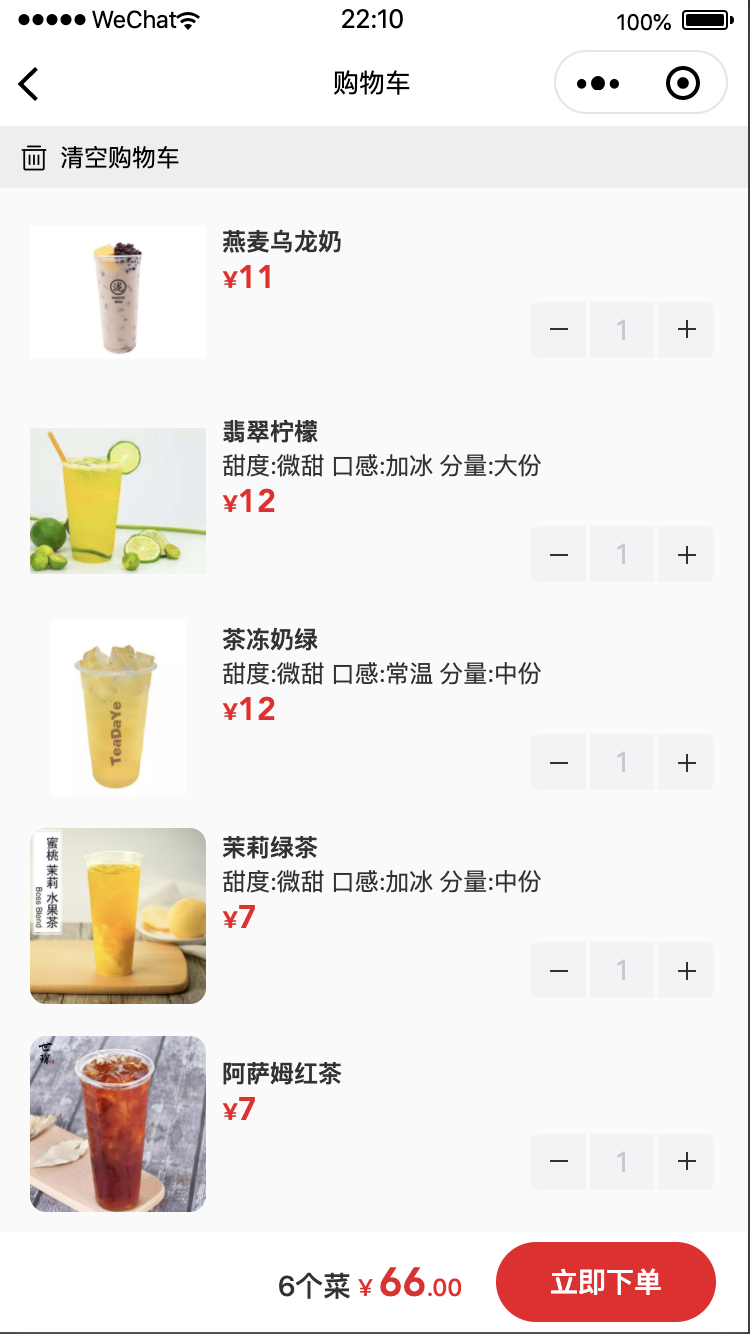
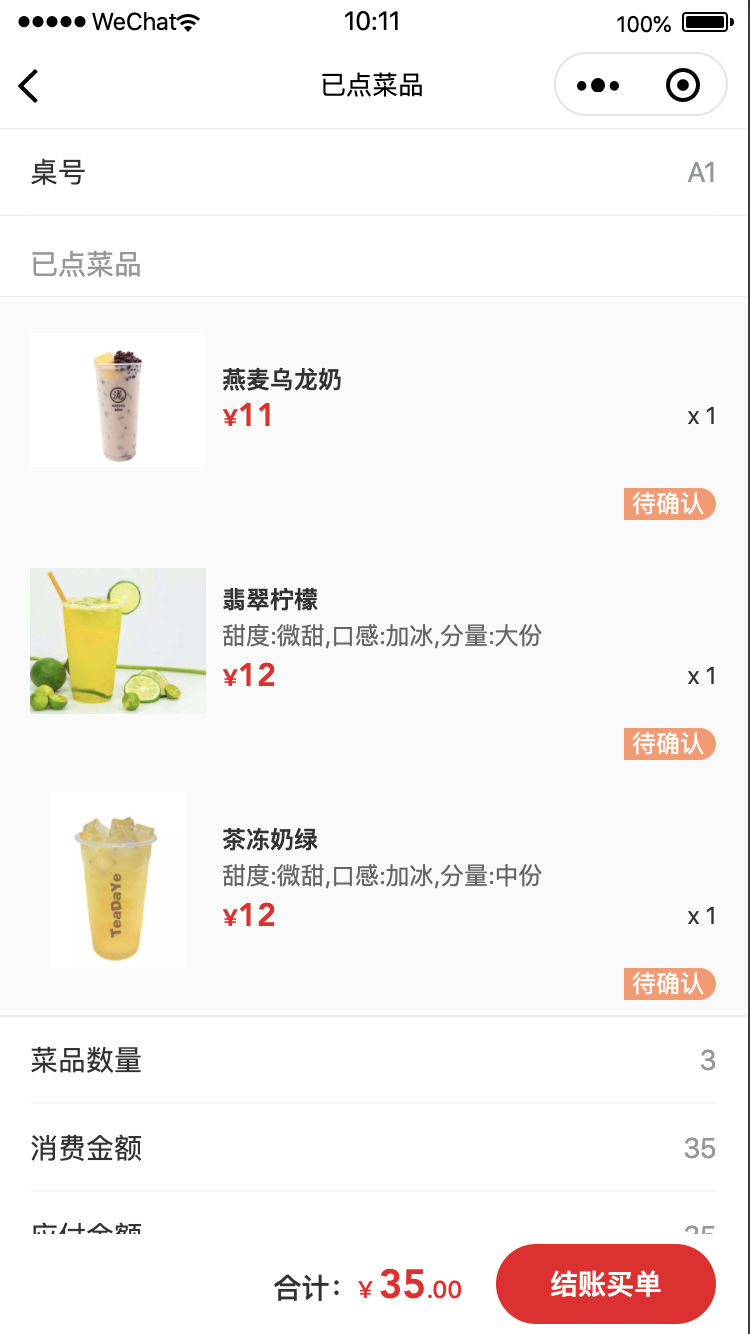
| 扫桌码点餐 | 共享购物车 | 查看已点 | 买单结账 |
|---|---|---|---|
 |
 |
 |
 |
| 待确认 | 已下厨 | 已上菜 |
|---|---|---|
 |
 |
 |
群号:926321567
https://mp.weixin.qq.com/ 根据自己的实际情况选择 “企业”、“个体工商户”身份,注册小程序账号,商城类小程序不支持个人用户上线,所以一定要选择企业或者个体户,获得你自己小程序的 appid 和 secret 信息,保存好,下面会用到:
-
你需要设置小程序的合法域名,否则开发工具上运行正常,手机访问的时候将看不到数据
https://admin.it120.cc/ 免费注册开通新后台后登录,登录后的首页,请记下你的专属域名,后面会用到 左侧菜单 “工厂设置” --> “数据克隆” --> “将别人的数据克隆给我” 对方商户ID填写 27 点击 “立即克隆”,克隆成功后,F5 刷新一下后台
左侧菜单,微信设置,填写配置上一步获得的 appid 和 secret 这一步很重要!!! 如果没有正确配置,下面步骤中打开小程序将无法连接你的后台
左侧菜单,系统设置 --> 在线支付配置,填写您自己的微信支付的信息
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
目录选择你 “第二步” 中下载并加压的小程序代码所在目录
APPID 务必要改成你自己的小程序的 APPID
APPID 务必要改成你自己的小程序的 APPID
APPID 务必要改成你自己的小程序的 APPID
在开发工具中 config.js 中的subDomain 改成你自己专属域名, ctrl + s 保存
要修改小程序标题 “蜜蜂点餐” ,请登陆后台,左侧菜单 “系统设置” --> “系统参数”,修改编号为 mallName 的那个参数即可;
小票机是打印热敏小票,例如超市购物时候打印的小票;美团、饿了么外卖的打印小票;
标签机是打印的不干胶的,例如奶茶店打印出来贴在杯子上面的;
登陆后台,左侧菜单 “系统设置” --> “系统参数” ,编辑编号为 “order_hx_uids” 的那个参数,填写配送员的用户编号,多个用户使用英文的逗号分隔开
- 用户编号
左侧菜单 “用户管理” --> “用户列表” ,可以查看到某个用户的用户编号(一串数字)
加入到该系统参数的用户,打开小程序以后,在 “我的” 界面,将可以看到 “扫码核销” 的菜单,点击后系统会调用相机,对着用户小程序上的二维码扫描后即可完成核销。
- 首先需要在后台“餐桌管理”中,将你的餐桌信息维护好,例如: A1 A2 B1 B2
- 给每个餐桌生成小程序码,前往后台 “微信设置” --> “小程序设置” --> “获取小程序码”
- 页面路径填写: pages/index/index
- scene参数填写: shopId=36,id=111,key=Y6RoIT (36改成你自己门店的id;111改成对应的餐桌的id;Y6RoIT 改成对应的餐桌的密钥,为了防止用户恶意扫码,建议定期更换密钥后重新生成桌码)
注意:微信小程序只有正式上线的小程序才可以获取小程序码,所以如果是开发阶段,可以按照下面的说明在开发工具中测试
修改 “pages/index/index.js” 文件的 onLoad 方法,放开下面的注释即可:
// 测试扫码点餐
// shopId=36,id=111,key=Y6RoIT 进行 url编码,3个值分别为 门店id,餐桌id,餐桌密钥
// e = {
// scene: 'shopId%3d36%2cid%3d111%2ckey%3dY6RoIT'
// }修改 js 文件后,请点击开发工具上的 “编译” 按钮,重新编译一下小程序,即可进行扫码点餐的测试
如果你和我一样,是使用的 “api工厂” 的接口和后台,那么可以很方便的和达达配送进行对接,请先仔细查看“api工厂”的配置教程:
“api工厂”后台的门店管理,“商城管理” --> “门店管理”,请填写匹配的达达门店编号,同时“生鲜配送”请填写: dada
设置以后,选择 “外卖配送” ,“api工厂” 将会自动帮你对接达达配送
-
请检查 config.js 文件中的 subDomain 是否已经修改成你自己的专属域名了
-
确保下面3个地方的 appID 你填的是一样的
- 登录你的小程序商户后台(https://mp.weixin.qq.com)左侧菜单 “开发” --> “开发设置” 中的 appid
- 点击你的小程序开发工具 右上角 的“详情” --> “基本信息” 中的 appid
- 登录你的 api工厂 后台(https://admin.it120.cc),左侧菜单微信设置中的 appid
- 首先登陆后台,左侧菜单 “预约报名” --> “项目设置”,添加一个预约项目;(如果没有菜单,请去模块管理添加模块)
- 添加成功后,记下项目编号(列表第一列中的数字);
- 左侧菜单 “系统设置” --> “系统参数”,修改编号为 “zxdz” 的参数,填写你自己的项目编号;
- 小程序开发工具中,点击 “编译”按钮,重新编译小程序即可;