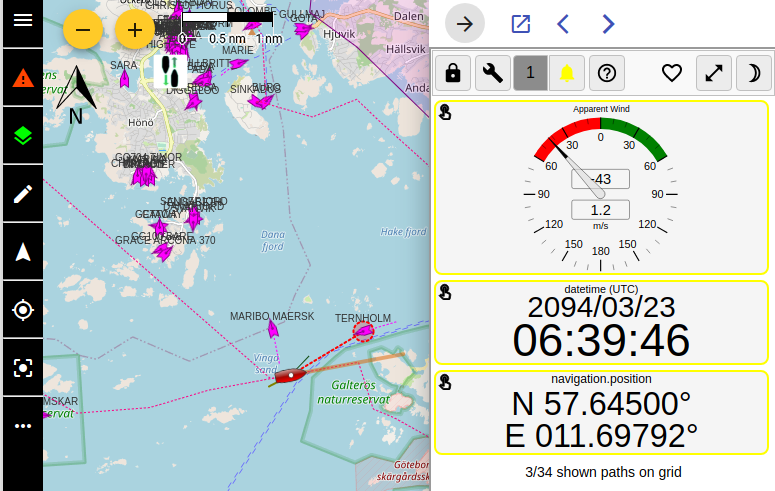
Freeboard-SK is a stateless, multi-station, Openlayers based chart plotter for Signal K. Use it to display:
- Resources (i.e. routes, waypoints, notes, charts, etc)
- Alarms & notifications
- AIS information
- Weather information
- Signal K instrument WebApps.
and more from any web enabled device.
Moving map display with:
- Multiple chart overlay using both of online and locally served charts
- Built in support (no plugin required) for OpenStreetMap and OpenSeaMap(from Signal K server)
- North-up / Vessel-up orientation
- Moving Map / Moving Vessel
- Vessel Heading / Bearing lines
- Wind True / Apparent display
- Closest point of approach
and more.
Charts are sourced from the /resources/charts path on the Signal K server and the following chart types / sources are supported:
- Image tiles (XYZ)
- Vector Tiles (MVT / PBF)
- S57 ENC's converted to vector tiles (MVT / PBF)
- WMS (Web Map Server)
- WMTS (Web Map Tile Server)
- PMTiles (ProtoMap files)
Freeboard-SK supports the creation, editing and deletion of all resource types defined in the Signal K specification that are available under the /resources path.
Routes and Waypoints:
Path(s): /resources/routes, /resources/waypoints
- Show / Hide Routes & Waypoints
- Set a Waypoint as a destination
- Set an active Route
- Select destination point along an Active Route
- Create / Edit / Delete Routes
- Create / Edit / Delete Waypoints
- Create Waypoint at current vessel position
- Import Routes and Waypoints from GPX files
- Attach Notes to Routes & Waypoints
Notes and Regions:
Path(s): /resources/notes, /resources/regions
- Display Notes and Regions
- View / Edit Note properties
- Draw Regions and attach Notes
- Add / Edit / Delete Notes
- Attach Notes to Regions
Tracks:
Whilst not specifically defined in the Signal K specification, Freeboard-SK supports the import and display of tracks from GPX files which are available under the /resources/tracks path.
- Show / Hide Tracks
- Delete Tracks
Freeboard-SK can display alarms (visual and audio) & messages contained in Notification messages transmitted by the Signal K server.
Additionally you can set alarms, including anchor watch, as well as raise alarms such as man overboard, sinking, etc directly from the user interface.
Supported alarm types include:
- Depth
- Closest Approach
- Anchor drag / watch
- "Buddy" notifications
- All Signal K specification defined alarms.
Freeboard-SK also implements API endpoints to accept requests for raising and clearing Signal K specification defined alarms.
See OpenAPI documentation in Signal K Server Admin UI for details.
Freeboard-SK supports the Siganl K playback api and can replay recorded time-series data captured on a Signal K server equipped with the signalk-to-infludb plugin.
Freeboard-SK allows you to use your favourite instrumentation apps installed on the Signal K server.
Select one or more installed applications listed in the settings screen and they will displayed in the instrument drawer.
When more than one app is selected you can cycle through them within the instrument drawer.
Note: The Signal K Instrument Panel app will be displayed if no user selection has been made.
Freeboard-SK is able to display S57 ENC charts that have been converted to vector tiles with s57-tiler. (See the README for instructions how to create the vectortiles from downloaded S57 ENC's.)
See Open CPN chart sources for a list of locations to source charts.
Note: Only unencrypted ENC's are supported (no S63 support).
Requires: @signalk/charts-plugin
Rendering of the Shallow, safety and deep depths and can be configured in the settings dialog
Note: This functionality is not a replacement for official navigational charts
Features that are not ready for "prime time" are made available as experiments.
To make experimental features available from within the Freeboard-SK user interface, you need to ensure the Experimental Features option is checked in Settings.
Note: Some experiments will require configuration of Freeboard-SK via the Plugin Config screen of the Signal K Server Admin UI.
Freeboard-SK requires _Signal K Server Version 2.0 or above.
The following features require that the Signal K server have plugins / providers installed to service the following paths:
-
resources/charts- Ability to view charts. -
navigation/anchor,notifications/navigation/anchor- Ability to set anchor alarm and display notifications. -
notifications/environment/depth- Display depth notifications. -
signalk/v1/playback(Playback API) - Replay of recorded vessel data. -
vessels/self/track- Display of vessel track stored on server. -
vessels/self/navigation/course/calcValues- Display of calculated course values such as DTG, XTE, etc.
The following plugins are recommended for the Signal K node server to enable full functionality:
- @signalk/charts-plugin (Charts provider)
- signalk-pmtiles-plugin (ProtoMaps chart provider)
- signalk-anchoralarm-plugin (anchor alarm settings & notifications)
- signalk-simple-notifications (depth alarm notifications)
- @signalk/course-provider (course calculations e.g. XTE, DTG, etc.)
Freeboard-SK is an Angular project.
It is recommended that the Angular CLI be installed globally npm i -g @angular/cli@latest prior to following the steps below.
-
Clone this repository.
-
Run
npm ito install project dependencies. Note: this will also build the project placing the deployable application files in thepublicfolder. -
Run
npm startorng serveto start a development web server and then navigate tohttp://localhost:4200/to load the application. The application will automatically reload once you save changes to any of the source files.
The Freeboard-SK application will look to connect to a Signal K server at the ip address:port contained in the url of your browser.
In development mode you are able to specify the Signal K server host address and port you wish to connect to by editing the DEV_SERVER object in the src/app.info.ts file.
DEV_SERVER {
host: '192.168.99.100',
port; 3000,
ssl: false
}
Note: These settings apply in Development Mode only!
They will NOT apply when using Production Mode, the generated application will attempt to connect to a Signal K api / stream on the hosting server.
Building the Application:
To build all components of the application (plugin and webapp) ready for release use the npm run build:prod command.
Building components individually:
- To build only the webapp use the command
npm run build:web. - To build only the helper plugin use the command
npm run build:helper.
Built files (for deployment) are placed in the following folders:
/public(Freeboard-SK web app)/plugin(Freeboard-SK plugin)
Building the NPM package:
To build the NPM package use the npm pack command to:
- Execute
npm run build:prod - Create the NPM package (
.tgz) file in the root folder of the project.
Freeboard-SK is a port of http://www.42.co.nz/freeboard for use with Signal K communication protocols and server features.