This is a very simple pith shifter using HTML5 Web Audio API. It's based in the principles of granular synthesis, instead of FFT analysis and transformation, to keep things simple and fast. In order to use the microphone input, a browser supporting the Media Stream API is needed.
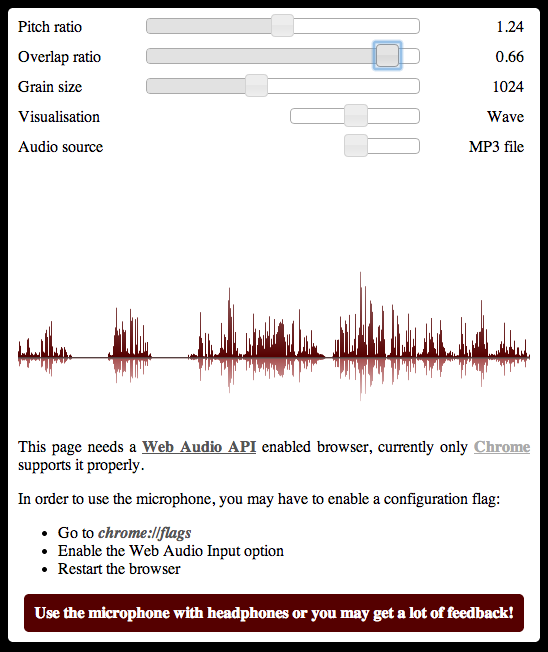
There are three different audio graphic representations for fun, just drag the sliders and enjoy!
A live demo can be found here: https://urtzurd.github.io/html-audio/static/
DonKarlssonSan for updating the project to the current version of the Web Audio API.