WakaTime is an open source VS Code plugin for metrics, insights, and time tracking automatically generated from your programming activity.
-
Press
F1or⌘ + Shift + Pand typeinstall. PickExtensions: Install Extension. -
Type
wakatimeand hitenter. -
Enter your api key, then press
enter.(If you’re not prompted, press
F1or⌘ + Shift + Pthen typeWakaTime API Key.) -
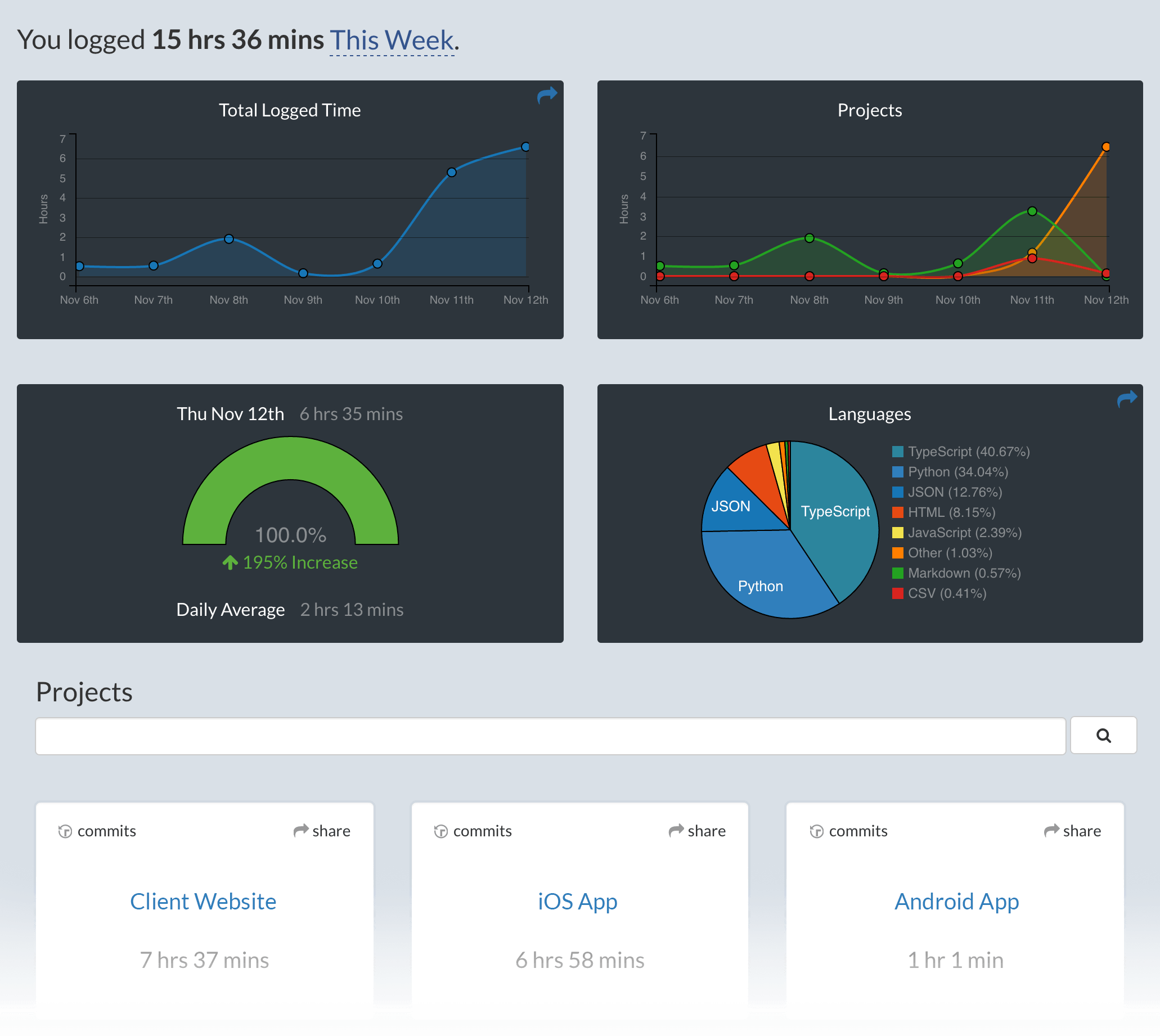
Use VSCode and your coding activity will be displayed on your WakaTime dashboard
Visit https://wakatime.com to see your coding activity.
VS Code specific settings are available from ⌘ + Shift + P, then typing wakatime.
For example, to hide today's coding activity in your status bar:
Press ⌘ + Shift + P then set WakaTime: Status Bar Coding Activity to false.
Extension settings are stored in the INI file at $HOME/.wakatime.cfg.
More information can be found from wakatime-cli.
If using an online IDE like gitpods, add your api key to global ENV key WAKATIME_API_KEY.
Notes:
$HOMEdefaults to$HOME- To disable the extension at startup add
disabled=trueto your config, this operation can also be performed by pressing⌘ + Shift + Pand selectingWakaTime: Disable.
First, turn on debug mode:
- Press
F1or⌘ + Shift + P - Type
> WakaTime: Debug, and pressEnter. - Select
true, then pressEnter.
Next, open your Developer Console to view logs and errors:
Help → Toggle Developer Tools
Errors outside the scope of vscode-wakatime go to $HOME/.wakatime/wakatime.log from wakatime-cli.
If your error message contains "won't send heartbeat due to backoff" then delete your ~/.wakatime/wakatime-internal.cfg file to trigger an API connection so we can see the real error message.
The How to Debug Plugins guide shows how to check when coding activity was last received from your editor using the Plugins Status Page.
Microsoft Windows Only: Using WakaTime behind a corporate proxy? Try enabling your Windows Root Certs inside VS Code with the win-ca extension:
Press Ctrl + Shift + X, search for win-ca, press Install.
For more general troubleshooting info, see the wakatime-cli Troubleshooting Section.
If you're connected to a remote host using the ssh extension you might want to force WakaTime to run locally instead on the server. This configuration is needed when the server you connect is shared among other people. Please follow this guide.
-
Click the Extensions sidebar item in VS Code.
-
Type
wakatimeand hit enter. -
Click the settings icon next to WakaTime, then click Uninstall.
-
Delete the
~/.wakatime*files in your home directory, unless you’re still using WakaTime with another IDE.
Pull requests, bug reports, and feature requests are welcome! Please search existing issues before creating a new one.
To run from source:
git clone [email protected]:wakatime/vscode-wakatime.gitcd vscode-wakatimenpm installnpm run watch- Install the extension from the marketplace
- Then symlink
~/.vscode/extensions/wakatime.vscode-wakatime-*/dist/extension.jsto./dist/extension.js
Or to run the web version from source:
git clone [email protected]:wakatime/vscode-wakatime.gitcd vscode-wakatimenpm installnpm run compilenpm run open-in-browser- Go to localhost:3000 in your web browser
Many thanks to all contributors!
Made with ❤️ by the WakaTime Team.