This was a 9 day (2.5hr/day) experiment to learn how to procedurally generate maps on a sphere. I hadn’t worked with this type of sphere geometry before and wanted to learn.
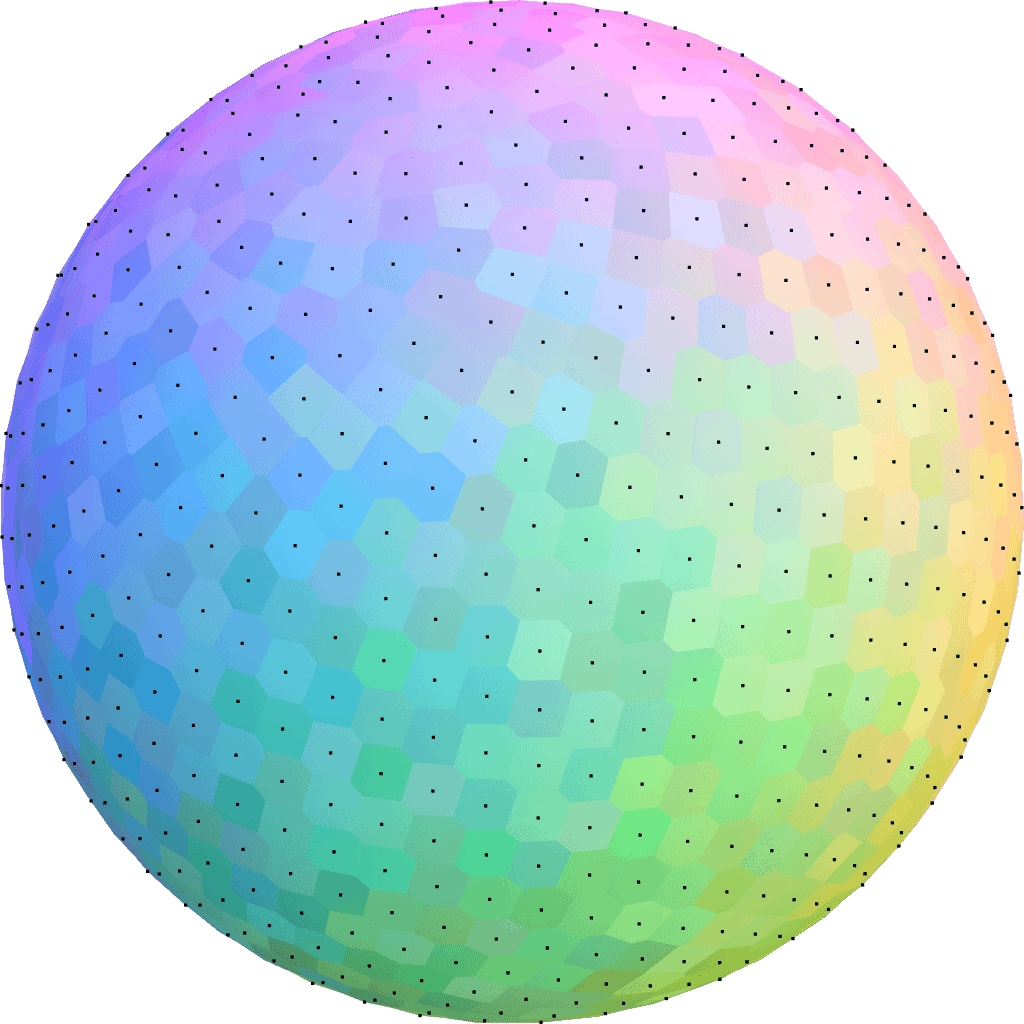
Writeup - Fibonacci points, Delaunay triangles, Voronoi regions
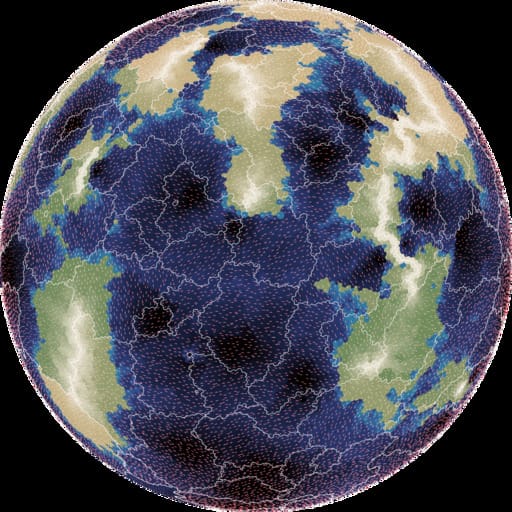
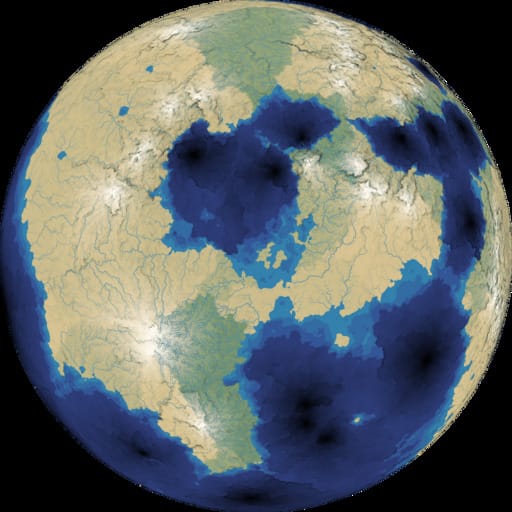
Writeup - tectonic plates, mountains, oceans, biomes, rivers, rendering
To build, run ./build.sh . Then visit embed.html .
]