I'm getting very weird layout issues (and this all on daux.io). I think this is related to some serious b0rkage in the CSS. For me (on a decently-wide monitor) the whole layout is weird. I had a little play in the inspector, and various odd things happen because you're attributing styles directly onto Bootstrap's own containers, rows and spans.
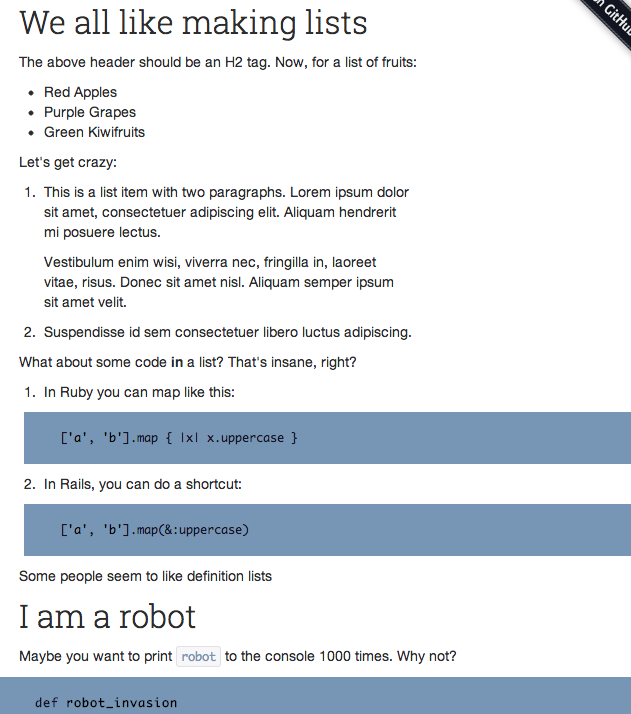
What got me onto writing this issue is that the GFM page was useless for me (the GFM page is a great example but not the only broken page - they all do this as far as I can tell). At mobile widths it's fine, at small desktop and tablet widths it's okay (a few subtle oddities), but at desktop widths (looks to be related to the media query for min-width: 1150px) lists go weird and code areas show outside of the page area. Sceenshots:
Mobile (normal):

Tablet (normal):

Desktop (b0rk):

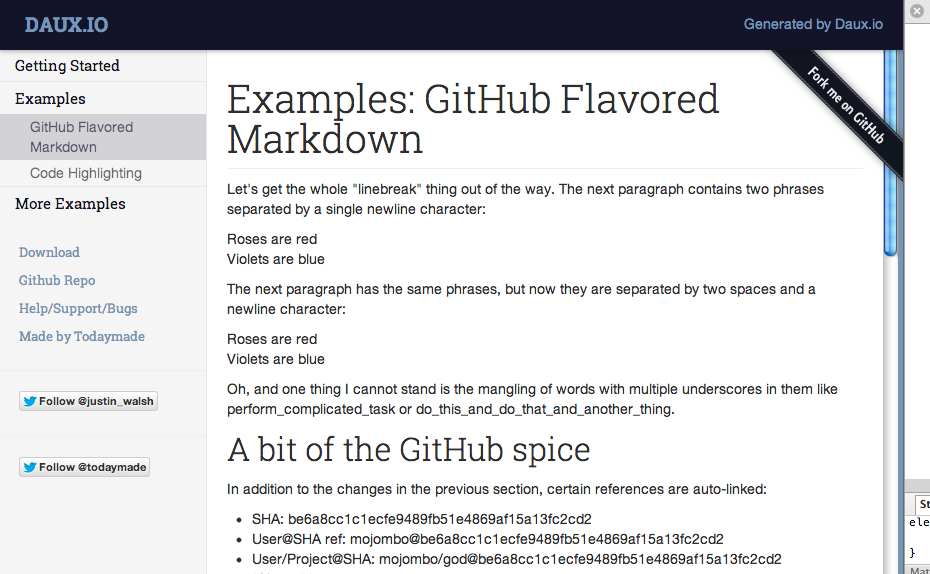
It looks like it may have something to do with floating. But there's plenty of other weird stuff going on here (the fork banner is one, the fact that some of the page content goes outside the scrollbar is another): (screenshot from tablet width)

The blue on the far right is the body background, somehow appearing outside the page content area, or is the scrollbar somehow coming inside the page? It also goes away when I make my browser a little bigger but still within the 'tablet' (or is it small desktop?) breakpoint. Anyway, this is obviously related to the bits overlaying the scrollbar referenced in issue #1
So I tried playing around with the CSS in the web inspector and found that, for instance, disabling the overflow: auto style from .content-area, .article-tree rule (compiled daux-navy.css line 6494) fixes some of this (and a lot more, see below), but then introduces other problems like the left-hand nav not scaling to the full browser height.
Basically I think you've customised Bootstrap too much. Applying extra styles to Bootstrap's own containers, rows and spans can certainly make things not work out quite right, and I think there's so much going on here it's hard to pin down exactly what's causing it (if it even is one thing).
Sorry this hasn't been a very optimistic bug report. Good luck!

















